Pubblicato da: Max
In data:
8 Gen 2022
Tempo di lettura:

Tooltip CSS — Cosa sono?
I tooltip sono particolarmente utili per evidenziare elementi del nostro sito o per visualizzare dei suggerimenti, che riteniamo possano essere utili per gli utenti. Ciò che rende i suggerimenti così utili è che sono contestuali e specifici: compaiono nel prodotto stesso e sono collegati a singole funzionalità e consentendo di educare gli utenti durante il processo di scoperta delle nostre pagine web.
Aggiungere un Tooltip alla tua pagina o app non è difficile. Puoi facilmente trovare un’infinità di plug-in JavaScript e script che faranno tutto il lavoro per te e che funzioneranno perfettamente. Ma imparare a realizzarli in puro CSS è sicuramente l’opzione migliore.
iniziamo subito e vediamo come creare un Tooltip in CSS.
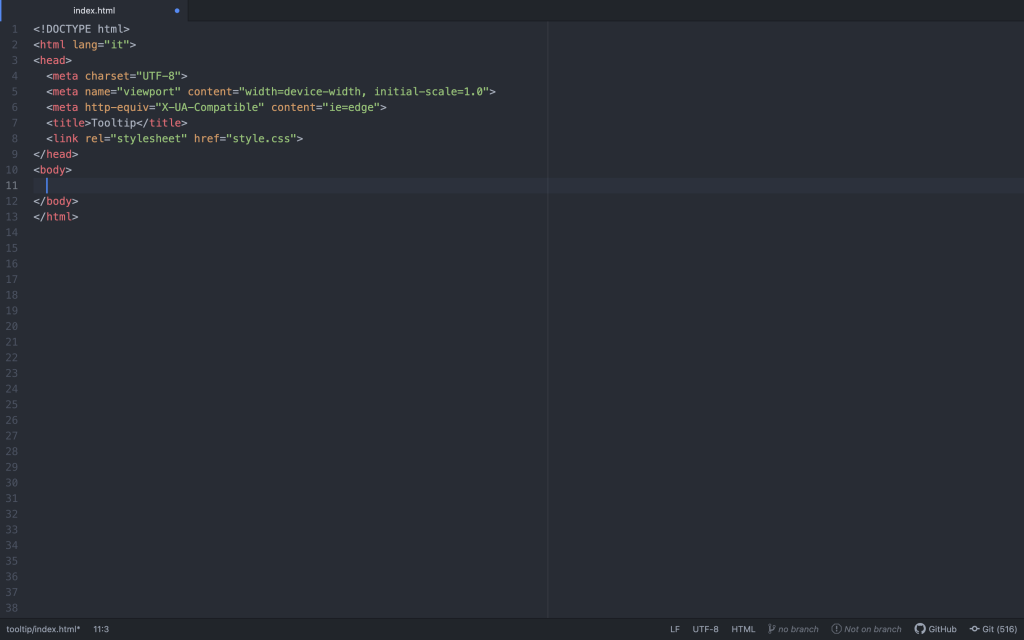
Come sempre partiamo dalla nostra pagina minima html.

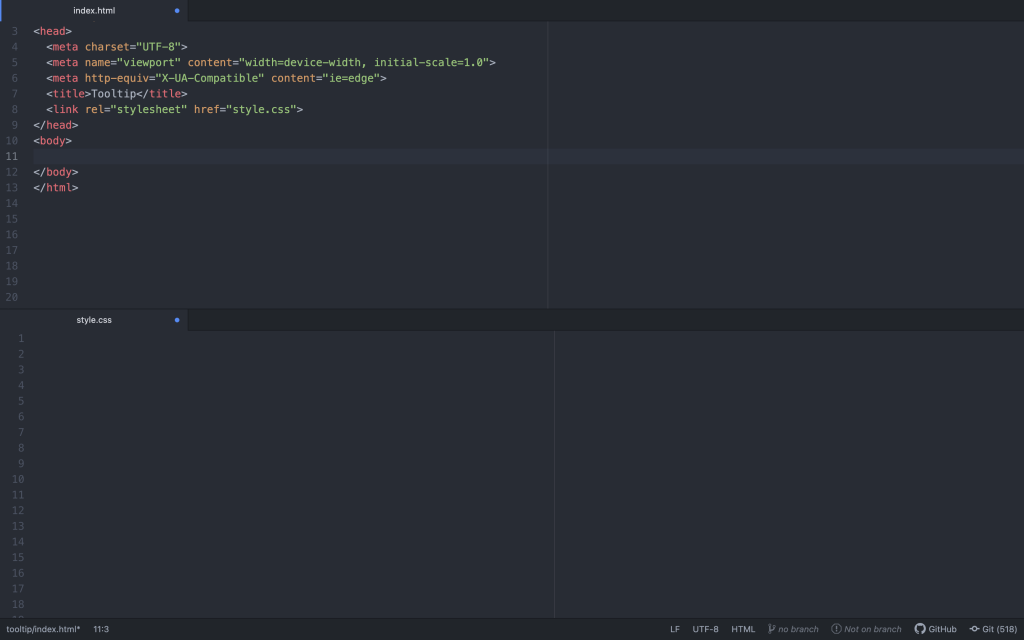
Creiamo il foglio di stile, e lo spostiamo in basso, in modo da poter lavorare contemporaneamente su entrambi.

Realizziamo la struttura html del nostro progetto.
Passiamo al foglio di stile, e iniziamo ad assegnare proprietà e rispettivi valori al body.
Continuiamo stilizzando la section, h3 e assegniamo la dichiarazione di stile al selettore di classe tooltip, che individua il testo del tag <span>, nel nostro caso il ?.
Utilizziamo le pseudo-classi CSS :before e :after, per creare il nostro Tooltip.
A questo punto, non ci rimane che occuparci del momento hover, in cui l’utente, posiziona il puntatore del mouse sul punto interrogativo, ed appare il nostro Tooltip. Per rendere la comparsa un po più spettacolare, creiamo una piccola animazione, utilizzando i keyframs CSS
Bene! Abbiamo realizzato il nostro Tooltip interamente in CSS.
Spero che il video-tutorial ti sia piaciuto, e soprattutto ti sia utile per i tuoi progetti, quando avrai la necessità di far apparire del testo descrittivo.
Se vuoi scaricare i file creati durante il tutorial, clicca sul tasto Download e dopo decomprimi il file ZIP.
Ecco il video completo:
Ciao! Alla prossima 🙂
