Pubblicato da: Max
In data:
18 Mar 2021
Tempo di lettura:

Oggi ti mostrerò gli strumenti online che utilizzo e che mi semplificano molto il mio lavoro di sviluppatore.
Sviluppo siti web da anni e non credo che tenere per me gli strumenti che utilizzo mi darà un forte vantaggio nella competizione sul mercato del lavoro.
So quanto lo sviluppo web possa essere davvero frustrante, ma possiamo rendere il nostro lavoro un po più e veloce e piacevole con l’aiuto di strumenti online.
Quindi sono felice di condividere gli strumenti che utilizzo e che semplificano la mia attività di sviluppatore web.
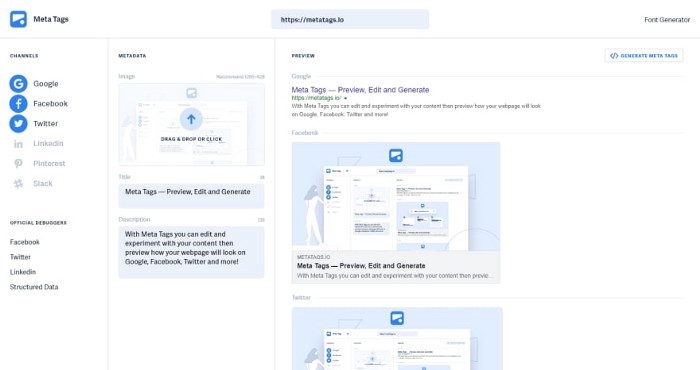
1° Metatags.io
Utilizzo Metatags questo strumento per testare e visualizzare l’anteprima del mio sito Web quando viene visualizzato su Google, Facebook o Twitter. Vedrai il titolo, la descrizione e l’immagine del tuo sito web esattamente come lo vedono i visitatori.

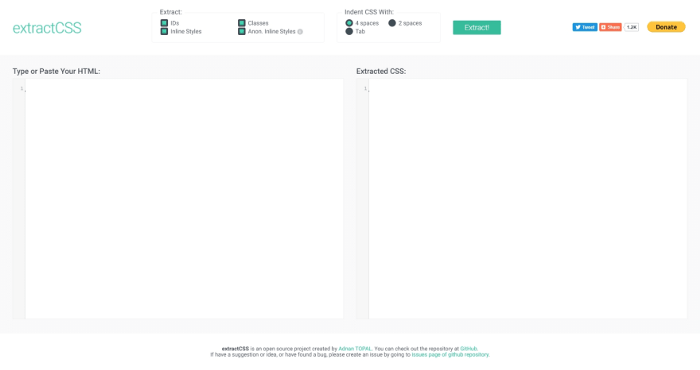
2. ExtractCSS
Utilizzo ExtractCss per estrarre ID elemento, classe e stili inline da documenti HTML e visualizzarli come fogli di stile CSS. Non devi fare altro che digitare o copiare / incollare l’HTML, e questo strumento porterà a termine il lavoro.

3. WhatRuns
WhatRuns è sempre utile, in quanto mi aiuta a dare un’occhiata ai temi, ai plug-in e alle informazioni sul server utilizzati da altri siti. WhatRuns può essere installato su Firefox e Chrome come componente aggiuntivo senza occupare spazio nella memoria del computer.

4. Unminify
Unminify è uno strumento gratuito che decomprime codice JavaScript, CSS, HTML, XML e JSON, rendendolo leggibile, modificabile e riutilizzabile.

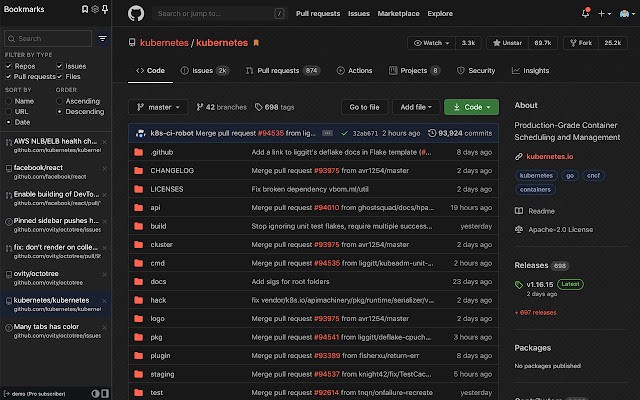
5. Octotree
Octotree è un’ estensione di Crome, ed è ottima per esplorare siti web e i file che li compongono. Se sai esattamente cosa stai cercando, premi “T” sulla tastiera per effettuare immediatamente una ricerca inserendo il nome del file nel repository. Ti farà risparmiare un po ‘di tempo.

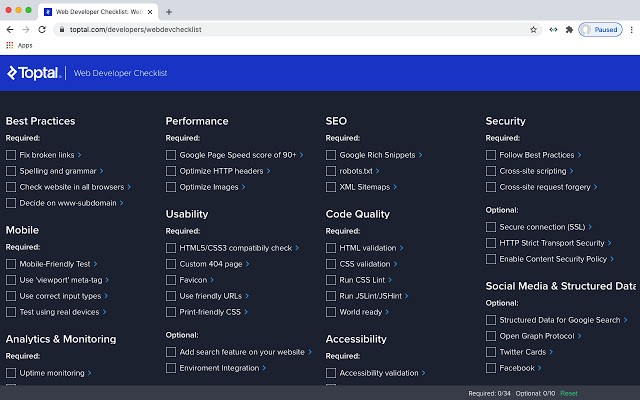
6. Web Developer Checklist
È nella mia natura a volte dimenticare di controllare degli elementi e dei passaggi fondamentali durante l’ottimizzazione e messa online di un sito a cui sto lavorando. Per questo motivo utilizzo questa estensione del browser, che mi permette di creare delle liste, ricordandomi sempre le cose importanti da controllare su un sito Web dal front-end, SEO, al mobile.

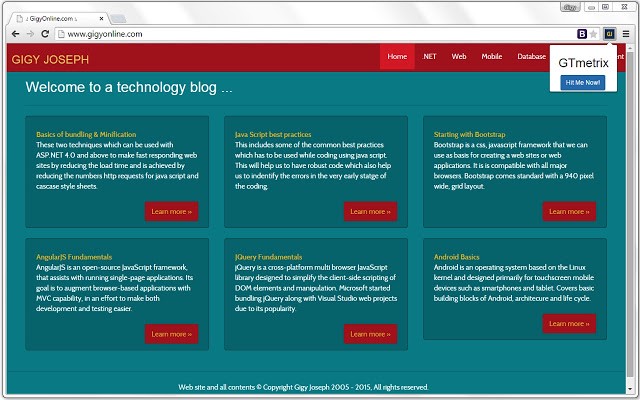
7. GTMetrix
Con GTMetrix posso controllare cosa sta rallentando il mio sito e aumentare le conversioni una volta risolti i problemi identificati. A volte, i problemi tendono ad essere correlati al server o sono correlati a immagini di grandi dimensioni, problemi con il codice o altro.

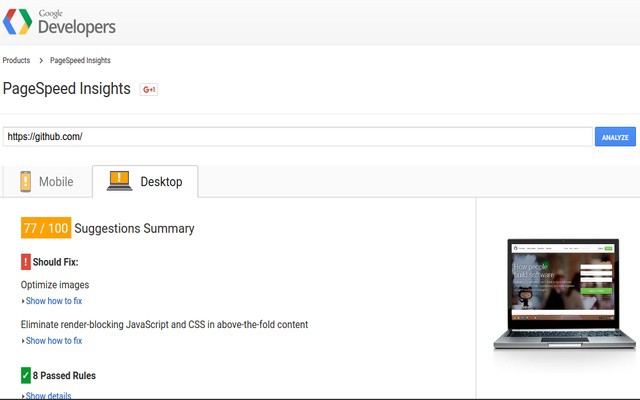
8. Google Page Speed
Pagespeed di Google, ti permette di effettuare un’analisi completa del tuo sito web, in modo da capire cosa lo rallenta e su quali elementi agire per renderlo più performante; Con pagespeed, puoi inoltre analizzare le prestazioni del tuo sito sui diversi dispositivi mobile.

9. Browserling
Questa applicazione mi consente di visualizzare qualsiasi sito Web in browser diversi come Opera, Chrome e Firefox. Inoltre posso anche simulare la visualizzazione del sito con diversi sistemi operativi come Windows o la tecnologia Android.

10. ResponsivelyApp
Questo browser è progettato per aiutarti a vedere come appare il tuo sito web su diversi dispositivi contemporaneamente. Quando non avevo questo strumento nella mia cassetta degli attrezzi, controllavo il sito web su diversi dispositivi contemporaneamente. Immagini quanto tempo perdevo per effettuare i test e completarlo.
Questi sono i 10 strumenti che maggiormente utilizzo durate lo sviluppo e il testing dei siti web che realizzo. Spero possano servirti per accellerare la tua produttività! 🙂
Se anche tu utilizzi degli strumenti simili puoi inserirli qui nei commenti, e sarò felice di prenderne nota e se validi, di inserirli nella mia cassetta degli attrezzi.
