Pubblicato da: Max
In data:
26 Mar 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, realizzeremo una semplice animazione in CSS, che si avvierà solo dopo il click su un pulsante, gestito da una funzione in
Jquery
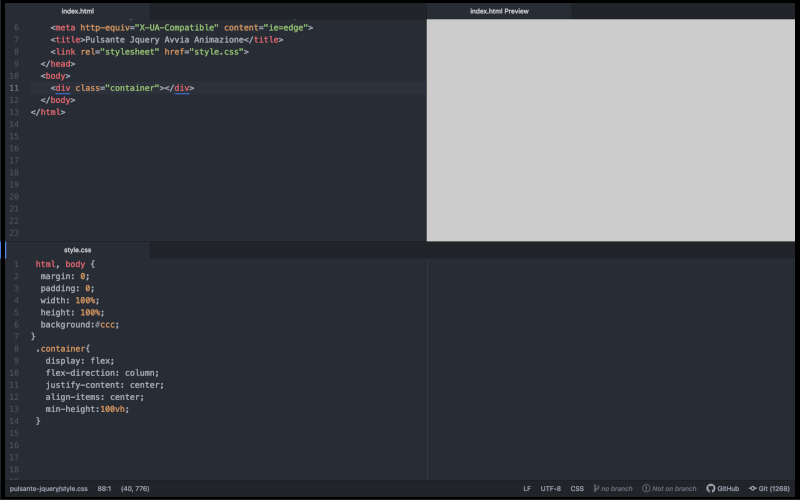
Partiamo come al solito, impostando una struttura minima html e css!

Nella struttura html, all’interno del div con classe container, inseriamo un div a cui assegniamo una classe con nome mutante, e al suo interno un h1 con etichetta TITOLO
Passiamo al css, e stilizziamo il div mutante.
Stilizziamo l’h1.
Ritorniamo in html, e dopo il div di chiusura di mutante, inseriamo un tag input con type=”button”, id=”bott”, class=”pulsante” e come value=”Avvia Animazione!”.
Dopo inseriamo tag script, e tra le virgolette di src, inseriamo il collegamento alle librerie google, che contengono il file jquery.min.js, che ci permetterà di utilizzare il linguaggio Jquery.
Inseriamo un altro tag script, e scriviamo la funzione che al click sull’elemento con id=”bott”, (che è l’input), all’elemento con classe mutante aggiungerà un’altra classe che abbiamo definito mutante2.
A questo punto, spostiamoci nel file css, e inseriamo una regola con selettore di classe mutante2.
Continuiamo e inseriamo una regola di stile con selettore di classe circle. Dopodiché, in html nella funziona scritta precedentemente accanto alla classe mutatnte2 inseriamo circle
Inseriamo altri 3 regole di stile, con selettori di classe:
.titolo | che utilizzeremo per modificare dimensione del font e color del titolo;
.no-padding | che utilizzeremo per assegnare un padding e un margine al tasto;
.new-sfondo | che utilizzeremo per assegnare un nuovo background al body;
In html, all’interno della funzione Jquery, inseriamo gli altri elementi, utilizzando sempre il metodo toggleClass, andremo a modificare al momento del click sul Button: Titolo, lo stesso pulsante e lo sfondo del body.
Abbiamo concluso questo video-tutorial sulla realizzazione di un pulsante che utilizza una funzione Jquery, che tramite il metodo toggleClass, aggiunge delle nuove classi agli elementi selezionati.
Per scaricare i file utilizzati, clicca sul tasto Download, e dopo decomprimi il file ZIP.
Puoi guardare il video-tutorial completo sul mio canale YouTube, dove troverai tantissimi altri video sulla programmazione web.
Ciao! Alla prossima 🙂
