Pubblicato da: Max
In data:
7 Apr 2021
Tempo di lettura:

Una domanda che spesso mi viene rivolta è:
Come faccio a posizionare il footer in fondo alla pagina, indipendentemente dalla presenza o meno di contenuto?
Risolviamo il problema nel modo più semplice possibile:
Dopo aver creato la nostra pagina minima html, inseriamo all’interno del body una section, e al suo interno un h1. Chiusa la section creiamo il nostro footer.
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Footer in basso!!!</title>
</head>
<body>
<section class="main-content">
<h1>Titolo principale...</h1>
</section>
<footer style="background:#000;padding:20px;color:#fff;text-align:center;">
<p>Questo sarà il mio footer...</p>
</footer>
</body>
</html>
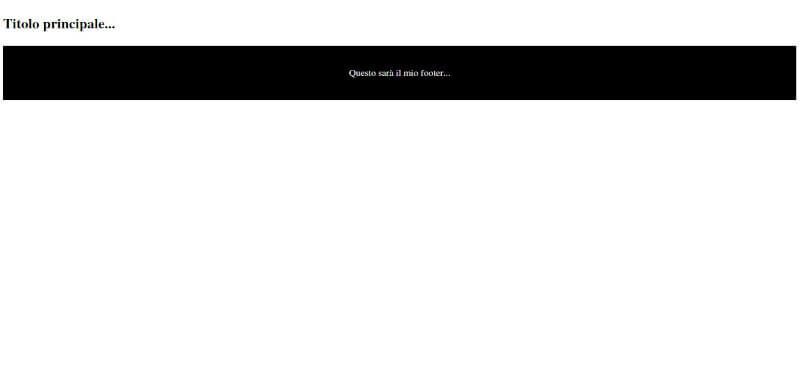
Come potete vedere il footer risulta attaccato all’h1 che abbiamo inserito nel body. Vediamo dunque quali proprietà css ci permettono in modo semplice e rapido di spostare il footer in fondo alla pagina, indipendentemente dal contenuto del body.
All’interno dell’ head dopo la dichiarazione del title, apriamo e chiudiamo il tag <style> proprietà css </style>, e qui inseriamo le nostre proprietà css.
<title>Footer in basso!!!</title>
<style>
body{display:flex;min-height:100vh;flex-direction:column;}
.main-content{flex:1;}
</style>
</head>Assegniamo al body la proprietà display a cui daremo il valore flex, diamo un altezza minima di 100vh, e alla proprietà flex-direction il valore column;
Vuoi imparare a creare Fantastici siti web Dinamici?
A questo punto diciariamo la classe main-content, a cui assegneremo la proprietà flex con valore 1;
Assegniamo la classe main-content alla section.
Ecco il listato completo:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Footer in basso!!!</title>
<style>
body{display:flex;min-height:100vh;flex-direction:column;}
.main-content{flex:1;}
</style>
</head>
<body>
<section class="main-content">
<h1>Titolo principale...</h1>
</section>
<footer style="background:#000;padding:20px;color:#fff;text-align:center;">
<p>Questo sarà il mio footer...</p>
</footer>
</body>
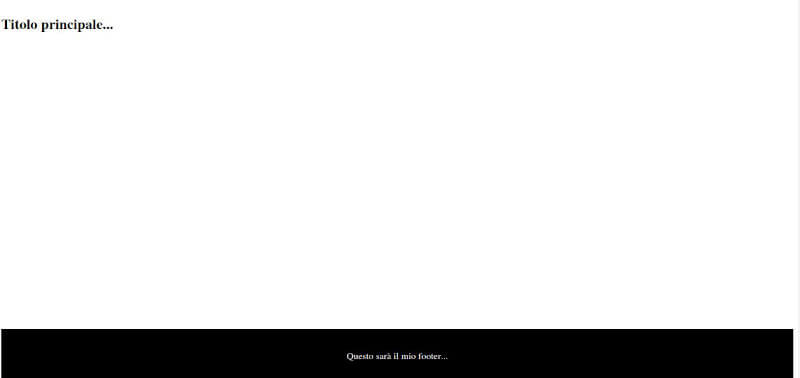
</html>Ed ecco il risultato:

Abbiamo posizionato Il footer in fondo alla pagina, e questo è indipendente dalla presenza o meno di contenuto all’interno del body.
Spero che questo articolo ti sia piaciuto, e soprattutto abbia risolto il tuo problema riguardo a come posizionare il footer in fondo alla pagina.
Se conosci altre tecniche sarei felice se li condividessi con me rispondendo ai commenti sotto.
Grazie alla prossima 🙂