Pubblicato da: Max
In data:
4 Dic 2020
Tempo di lettura:

Cosa ci occorre:
1. Editor di testo
2. Browser web
Prima di iniziare accertati di avere un editore di testo che sia “comodo” e un browser web funzionante. Possiamo creare la nostra pagina html, praticamente con qualsiasi editor di testo, anche il più semplice, come ad esempio Notepad in Windows o TextEdit su Mac, ma la cosa importante, è che dobbiamo creare un semplice documento di testo (solo caratteri senza alcun supporto di formattazione).
Se vuoi usare TextEdit sul MAc scegli “Make Plain Text” dal menu “Format.
Se però vuoi essere sicuro di salvare il documento nel formato giusto, e che il programma che userai per crearlo non inserisca alcun tipo di formattazione o dati al di fuori dei tag html che inserirai tu, ti conviene utilizzare un editor di codice, c’è ne sono tantissimi che puoi scaricare e utilizzare in modo del tutto gratuito. Dai più semplici e leggeri, perfetti per iniziare:
Geany, o Sublime
ai più complessi e strutturati con molti plugin e funzionalità utili a velocizzare il lavoro di scrittura:
Atom, Notepad++ , Visual Studio Code etc…
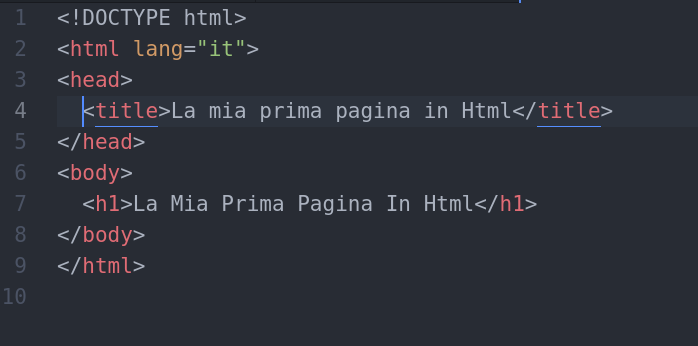
Dopo aver avviato il tuo editor di testo, puoi iniziare ad inserire i tag necessari per la creazione della tua pagina.

Come puoi notare, iniziamo la scrittura del nostro documento inserendo alla prima riga l’istruzione <!DOCTYPE html>, in sostanza andiamo a dichiarare attraverso questo comando il tipo di documento che stiamo creando, proprio un file html.
Procediamo aprendo e chiudendo il tag <html></html>, e specifichiamo all’interno del tag html di apertura, il suffisso lang al quale assegniamo il valore = “it”. In questo modo stiamo dicendo al browser, che il nostro documento html è scritto in lingua Italiana.
Continuiamo dichiarando l’apertura e la chiusura di una sezione molto importante per le nostre pagine web: <head> </head>. Tutte le informazioni inserite all’interno della sezione head, non saranno visibili dal browser, ma interpretate, e contribuiranno in modo essenziale alla corretta visualizzazione della pagina. Per il nostro piccolo esercizio ci basta inserire il tag <title>Titolo della nostra pagina</title>.
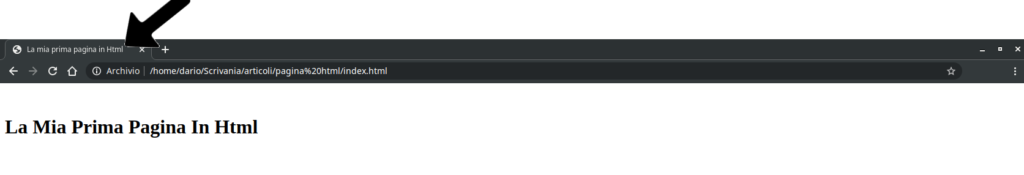
La freccia indica dove apparirà sul browser il titolo della tua pagina web:

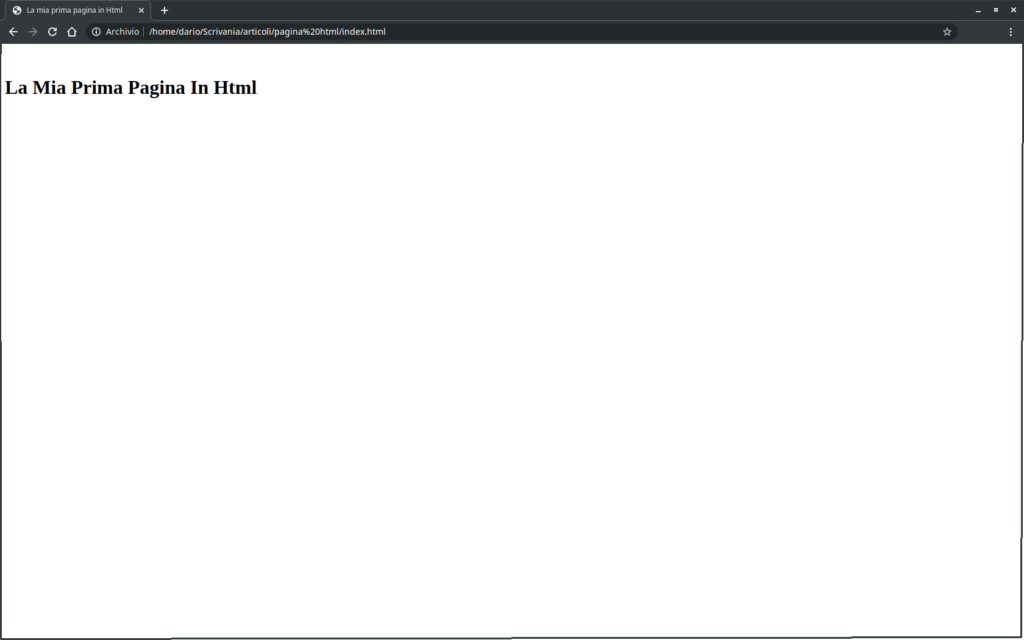
Arriviamo finalmente al tag <body></body> .
Tutto quello che inseriremo all’interno del body, sarà visualizzato nel corpo della nostra pagina web .
per questo semplice esercizio ci limitiamo ad inserire un tag fondamentale che non può mancare nella scrittura di una pagina html: Il tag <h1>Titolo</h1>.
Bene! Adesso non ci resta che salvare il nostro documento dandogli il nome che vuoi ma con estensione html.
nometuapagina.html
Apriamo il file con il browser e avremo creato la nostra prima pagina html.

Ciao alla prossima!

