Pubblicato da: Max
In data:
26 Dic 2020
Tempo di lettura:

9 cose interessanti che puoi fare solo con HTML
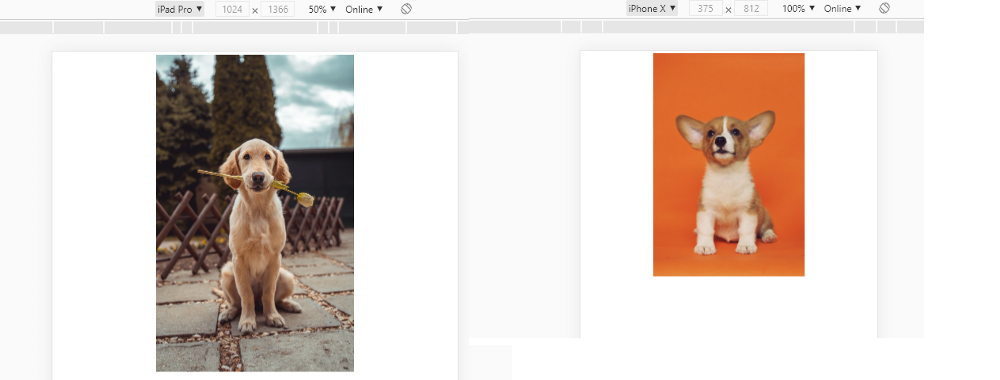
1. Immagini
Il tag <picture> offre agli sviluppatori web una maggiore flessibilità nella specifica delle risorse delle immagini. Viene utilizzato molto per il responsive design.
L’ elemento <picture> può contenere due tag:
<source> che può essere ripetuto più volte;
<img>
Il browser cercherà il primo elemento <source> che corrisponde alla media query, ottenuta dall’attributo srcset. Se nessuna delle media query trova corrispondenza, il browser utilizzerà il tag <img> per caricare l'immagine.
Esempio:
<picture>
<source media = "(min-width: 1024px)" srcset = "dog-big.jpg">
<source media = "(min-width: 465px)" srcset = "dog-small.jpg">
<img src = "cat.jpg" alt = "Flowers" style = "width: auto;">
</picture>
Img cred Alvan Nee e Richard Brutyo
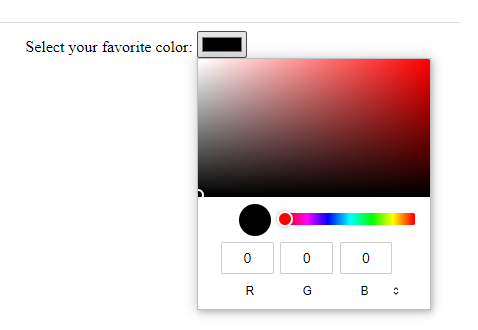
2. Selettore di colore
Un elemento <input> con un tipo di “colore” fornisce un elemento dell’interfaccia utente che consente all’utente di specificare un colore.
Il valore predefinito è # 000000 (nero).

Esempio:
<label for="colorescelto"> Seleziona il tuo colore preferito: </label>
<input type="color" id="colorescelto" name="colorescelto">Se vuoi un colore predefinito che non sia nero, devi solo impostare il valore. Il valore deve essere in esadecimale.
Esempio:
<label for="colorescelto"> Seleziona il tuo colore preferito: </label>
<input type="color" id="colorescelto" name="colorescelto" value ="#e66465">
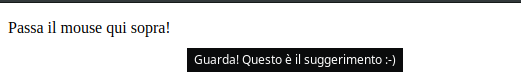
3. Descrizione comando titolo
Un modo semplice e piacevole per creare un suggerimento su un testo? basta semplicemente specificare l’attributo title.
Esempio:
<span title="Guarda! Questo è il suggerimento :-)"> Passa il mouse qui sopra!</span>
4. Contenuto modificabile
Forse non il più utile, ma è comunque un bel trucco e voglio inserirlo.
Utilizzando alcuni gestori di eventi JavaScript, puoi trasformare la tua pagina web in un editor di testo completo e veloce. (Farò un articolo su questo lo prometto 🙂 )
Esempio:
<div contenteditable="true"> Ciao! Io sono un elemento modificabile... Prova!
</div>
5. Aggiorna il browser
Aggiorna il browser con un metatag.
Inserisci il seguente meta nella sezione <head> del tuo sito o pagina web, e la pagina si aggiornerà ogni 3 secondi:
<meta http-equiv="refresh" content="3">L’ attributo content definisce la frequenza in secondi con cui si desidera aggiornare. Puoi anche fare il reindirizzamento a un altro sito.
Il seguente codice reindirizzerà a google.com in 3 secondi.
<meta http-equiv="refresh" content="3; url= https://google.com/">6. Datalist
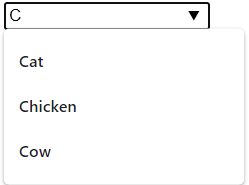
Il tag <datalist> viene utilizzato per fornire una funzione di “completamento automatico” per gli elementi di <input>. Durante la digitazione verrà visualizzato un elenco a discesa di opzioni predefinite.

Esempio:
<input list="animali" name="animali" id="animali">
<datalist id="animali">
<option value="Cat">
<option value="Dog">
<option value="Chicken">
<option value="Cow">
<option value="Pig">
</datalist>L’ attributo id di <datalist> (vedi gli elementi in grassetto sopra) deve essere uguale all’attributo list di <input>, questo è ciò che li lega insieme.
7. Progress
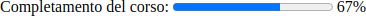
L’ elemento <progress> rappresenta l’avanzamento del completamento di un’attività.
Esempio:
<label for="course"> Completamento del corso: </label>
<progress id="course" value="67" max="100"> </progress> 67%
8. Meter
L’ elemento <meter> determina una misurazione scalare entro un intervallo noto o un valore frazionario.
Esempio:
<label for="disk_g"> Utilizzo del disco G: </label>
<meter id="disk_g" value="2" min="0" max="10"> 2 su 10 </meter>
<br>
<label for="disk_h"> Utilizzo del disco H: </label>
<meter id="disk_h" value="0.7"> 70% </meter>
Meter VS Progress
Utilizza l’elemento di avanzamento progress per contrassegnare la percentuale di completamento / il grado di avanzamento di un’attività “in corso” tramite una barra di avanzamento.
Utilizza meter per rappresentare un indicatore di avanzamento.
Puoi pensare in questo modo:
progress = dinamico;
meter = statico
9. Output
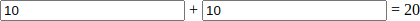
L’ <output> è un elemento contenitore dove vengono visualizzati i dati derivanti da un calcolo, o il risultato di un’azione dell’utente.
Esempio:
<form oninput = "result.value = parseInt (a.value) + parseInt (b.value)">
<input type="number" id="b" name="b" value="10" /> +
<input type="number" id="a" name="a" value="10" /> =
<output name="result" for="a b">20</output>
</form>
l’ attribuire for ci permette di dichiarare l’ elenco separato da spazi di tutti gli id degli input dichiarati indicando che tali elementi contribuiscono al valore finale dell’output.
Conclusione
Spero che tu abbia imparato alcuni nuovi elementi che puoi mostrare ai tuoi colleghi. Avere una vasta gamma di elementi HTML con cui sei a tuo agio, può essere molto utile per evitare di passare direttamente ad altri linguaggi come JavaScript e CSS quando non sono realmente necessari.

Excellent beat ! I would like to apprentice while you amend your website, how can i subscribe for a
blog website? The account helped me a acceptable deal.
I had been tiny bit acquainted of this your
broadcast offered bright clear idea
I thank you for your compliments, but I don’t understand your request
Fastidious replies in return of this issue with real
arguments and telling all concerning that.
Sweet blog! I found it while browsing on Yahoo News. Do
you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Many thanks
Hi! thanks for have write us. Why do you want to apper in Yahoo News? I try to optimize my blog and my article, for searches in general, so I just don’t know how to help you with that.
Hi there! I could have sworn I’ve been to this blog before but after browsing through some of the articles I realized it’s new to me.
Nonetheless, I’m definitely pleased I stumbled upon it and I’ll be bookmarking it and checking back regularly!
Thanks Faiz Israili for your interest and your compliments. I am very happy to have you among my followers. Thank you so much. I will try not to disappoint you. 🙂
I every time spent my half an hour to read this blog’s
articles or reviews all the time along with a cup of coffee.
Thank you very much!
I pay a quick visit daily some sites and blogs to read articles,
however this webpage presents feature based writing.
I thank you infinitely for your compliment. I always try to do my best! Thank you!
You ought to take part in a contest for one of the finest blogs online.
I am going to highly recommend this web site!
Thanks very much!
I’m truly enjoying the design and layout of your blog.
It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often.
Did you hire out a designer to create your theme? Great work!
No design. I created my blog template myself, but it’s still raw and in the works. Anyway, thank you very much for the compliments.
Hey! Quick question that’s completely off topic. Do you know how to make your site
mobile friendly? My web site looks weird when viewing from my apple iphone.
I’m trying to find a theme or plugin that might be able to correct
this issue. If you have any suggestions, please share. Appreciate it!
Hi ! I’ll list some of the sites I’ve made that are mobile friendly. Let me know what you think. Bye, see you soon !
https://www.centromedicodermatologico-adrano.it
https://www.studiomedicociancio.it
https://www.dentistadinatale.it