Pubblicato da: Max
In data:
29 Mar 2022
Tempo di lettura:

Ciao! Oggi ho deciso di realizzare un video-tutorial su una nuova tendenza del web-design:
Il Neumorfismo
È un modo minimale di progettare con un aspetto in plastica morbida, estrusa, quasi in stile 3D. Attualmente, questo design è di tendenza su Internet ed è ampiamente utilizzato da designer e sviluppatori, ed è stato adottato anche da grandi aziende come Apple.
Un componente “neomorfo” simula un elemento estruso.
È una forma rialzata e “realizzata” con lo stesso materiale dello sfondo.
Questo effetto è abbastanza facile da ottenere lavorando su due ombre.
Ma affinché questo funzioni il nostro sfondo non può essere completamente nero o completamente bianco. Ha bisogno di differenziarsi un po’ per rendere visibili sia le ombre scure che quelle chiare.
È possibile utilizzare qualsiasi tonalità per lo sfondo in modo che possa essere più caldo o più freddo.
Ma sia le ombre bianche che quelle scure devono essere visibili, anche leggermente.
Realizzeremo un header con un logo e delle icone, una delle quali aprirà un form di contatto con una simpatica animazione con transizione che accompagnerà l’arrivo del form sulla pagina dopo il click.
Tutto in stile Neumorfico.
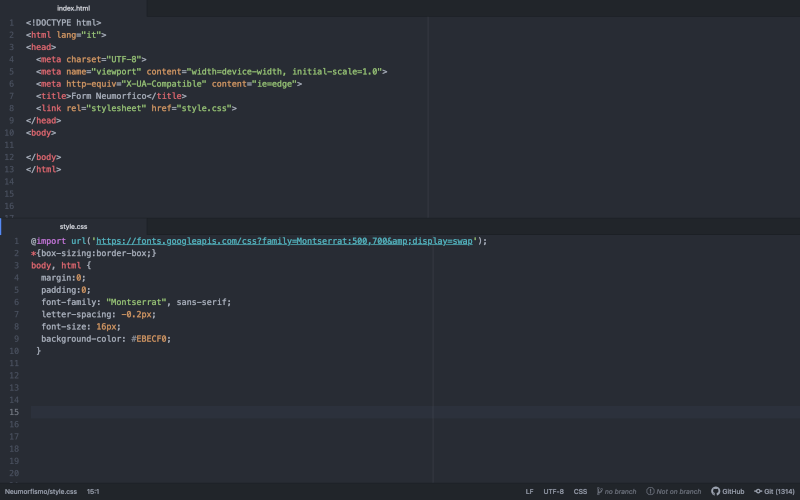
Partiamo come sempre da una struttura di base HTML/CSS

In html, inseriamo un header con classe header, e al suo interno un h1 con classe logo e come etichetta LOGO. Passiamo al css, e inseriamo una regola di stile con selettore di elementi header, da notare i valori che abbiamo assegnato alla proprietà box-shadow, che ci dono già un assaggio dello stile neumorfico. Continuiamo inserendo la regola con selettore di classe logo, e al suo interno tutte le dichiarazioni che ci occorrono, anche qui c’è da notare il colore assegnato al testo LOGO, che ha una tonalità più scura ma non troppo, del background assegnato inizialmente al body.
Ritorniamo in html, e inseriamo sempre all’interno dell’header, un div con classe segment, e al suo interno, 3 button con classe unit e type=”button”;
Portiamoci sul sito ionicons, e prendiamo il codice per utilizzare le icone che ci occorrono.
Stilizziamo le icone inserite.
Ritorniamo in html, e completiamo la struttura del nostro progetto. Inseriamo una label con id=”click”, che conterrà il pulsante e tutto il form di contatto. Quindi tra la label di apertura e quella di chiusura, inseriamo tutti gli elementi. iniziamo con un input che conterrà l’icona prelevata sempre da ionicons, come le precedenti, dopo inseriamo un div con id=”check, all’interno del quale inseriremo il form con un h2 e tutti i campi input che ci occorrono, ed infine il pulsante di Login.
Passiamo al css. Poniamo il checkbox in display:none, in modo da nasconderlo.
Continuiamo stilizzando e spostando il form dalla visuale della pagina, in modo da creare l’animazione della sua comparsa al click sull’input.
Gli ultimi ritocchi al form, al pulsante di azione, e infine gestiamo l’evento checked e le azioni che avverranno al click su di esso.
Bene! Abbiamo terminato questo video-tutorial, sulla creazione di un header con icone e comparsa di un form di contatto, tutto in stile neumorfico.
Se vuoi scaricare i file utilizzati, clicca sul tasto Download, e dopo decomprimi il file ZIP.
Se vuoi guardare il video completo, vai sul mio Canale YouTube, dove troverai tantissimi altri video sul web-design.
Ciao! Alla prossima 🙂
