Pubblicato da: Max
In data:
6 Dic 2021
Tempo di lettura:

| Sommario dei contenuti |
|---|
| 1° Pagina minima |
| 2° Creiamo un filtro |
| 3° Creiamo il button |
| 4° Stilizziamo il button |
| 5° Creiamo il modal |
In questo tutorial realizzeremo un’accattivante finestra Modal-popup senza l’utilizzo di javascript, ma soltanto in CSS.

Partiamo subito verso la realizzazione di questa accattivante finestra Moda-popup, utilizzando soltanto CSS.
Apriamo Atom, e dopo aver creato la nostra pagina minima html, richiamiamo il foglio di stile, e assegniamo alcune proprietà al body.
Stilizziamo il titolo principale h1 della nostra pagina.
Definiamo un div con classe filtro, e poi nel css lo stilizziamo posizionandolo all’inizio del body e facendo in modo che occupi l’intera larghezza e altezza del suo genitore. Inoltre lo posizioneremo con z-index:1, ad un livello di profondità inferiore rispetto al titolo h1, a cui abbiamo dato z-index:2.
Eliminiamo la proprietà height con valore 100vh, che avevamo inizialmente assegnato al body, in modo da non condizionare la sua altezza. Dopodiché continuano a definire la struttura html, realizzando il contenitore del nostro Button “Apri popup”.
Stilizziamo il contenitore “box” e il button al suo interno.
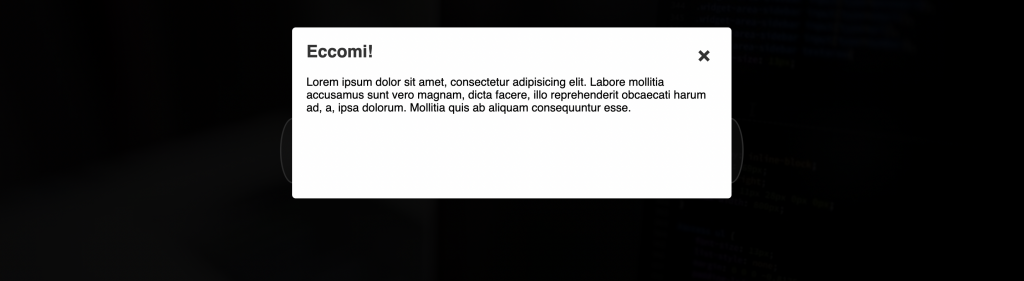
Creiamo la struttura della nostra finestra Modal/Popup
Stilizziamola
Abbiamo realizzato il nostro Modal-popup, con una semplice struttura html, e utilizzando soltanto CSS.
Spero che l’articolo ti sia piaciuto, e soprattuto ti sia stato utile.
Ciao a presto! 🙂
Se vuoi scaricare i file del tutorial clicca sul pulsante “Download” e decomprimi l’archivio.zip
Se vuoi puoi guardare il video completo!
