Pubblicato da: Max
In data:
3 Gen 2022
Tempo di lettura:

Forse ti hanno insegnato che per realizzare il layout responsive del tuo sito web, devi necessariamente utilizzare le media query, che creano dei punti di interruzione a determinate dimensioni dello schermo, che predisponi tu in base a quello di cui necessiti.
Ma sapevi che puoi realizzare il tuo Layout Responsive senza usare nessuna media query? Si è proprio vero!
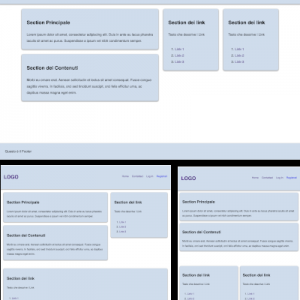
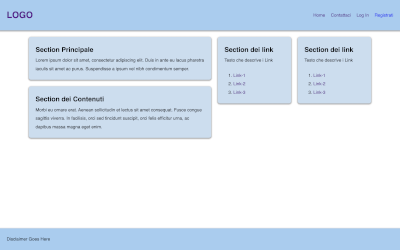
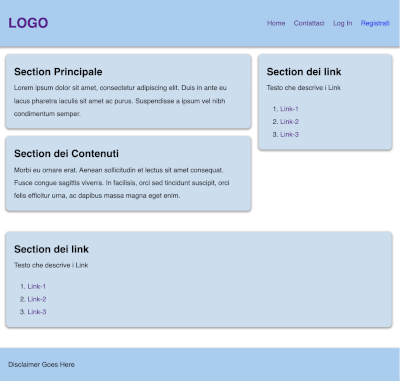
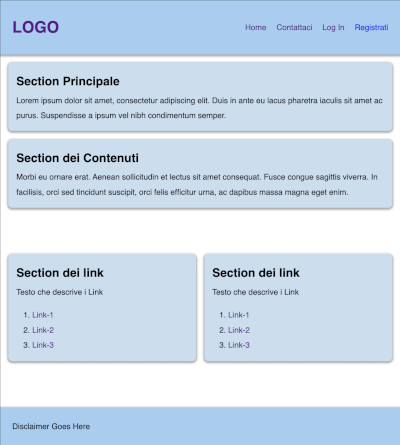
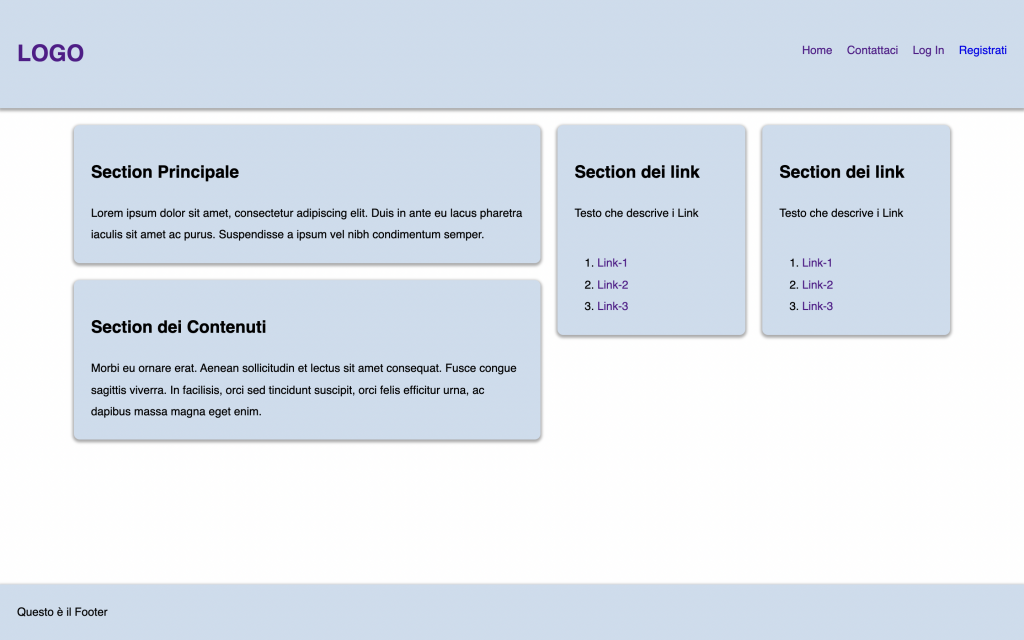
Ecco quello che realizzeremo in pochi minuti, e come lo vedrai su desktop, tablet e mobile.



Iniziamo subito !
Come in ogni nostro video-tutorial, creiamo la pagina di partenza per ogni nostro progetto: pagina minima html
Passiamo al foglio di stile, e inseriamo impostazioni principali, reset e alcune variabili CSS.
Continuiamo a creare la struttura html del nostro layout.
Stilizziamo header, nav e <li> list-item all’interna di nav.
Assegniamo le stesse dichiarazioni di stile ai selettori d’identificazione #top e #bottom,. che rappresentano rispettivamente header e footer.
Inseriamo il footer e facciamo in modo che stia sempre in fondo alla pagina anche in assenza di contenuto.
Posizioniamo il footer in fondo alla pagina.
Completiamo la struttura html.
Passiamo al CSS, e inseriamo come prima cosa un’altra variabile per il padding del layout.
Dopo stilizziamo tutti gli elementi inseriti.
A questo punto abbiamo completato il nostro layout responsive, senza utilizzare nessuna media query.
Ecco i punti chiave del nostro progetto:
.content {display:flex;flex-wrap:wrap;}
Il contenitore si flette e si avvolge.
main{width:50%;min-width:min(36em, 100%);}
MAIN ottiene una larghezza percentuale e una larghezza minima magica.
Il 50% fa in modo che cresca abbastanza da mantenere in ordine le colonne. La magia è quel calcolo min-width:min. Grazie al quale si rifiuterà di andare più piccolo di 36 em o di spazio disponibile al 100%, a seconda di quale è più piccolo. Quindi TUTTI gli altri elementi .extra sono:
.extras{min-width:min(12em, 100%);}
Si rifiuterà di andare più stretto di 12em o della larghezza dello schermo, a seconda di quale è più piccolo.
Quindi quando ci sono 36em + 12em + 12em == 60em di spazio, si adatteranno tutti uno accanto all’altro. Se vai più stretto di così, le ultime colonne si avvolgeranno sotto per fare spazio in base alla necessità. Poiché utilizziamo solo la larghezza minima come controllo, si espanderanno per riempirsi quando saranno su una singola colonna.

Bene! Abbiamo concluso il nostro video-tutorial di oggi, su come realizzare un layout responsive, senza utilizzare media query. Spero che ti sia piaciuto, ma soprattutto ti sia utile per i tuoi progetti, e la prossima volta che utilizzerai le media query, pensa a quello che abbiamo detto e ti accorgerai che nella maggior parte dei casi puoi evitare di appesantire il tuo codice inutilmente.
Se vuoi scaricare i file utilizzati, clicca su Download e dopo decomprimi il file ZIP
Ecco il video-tutorial completo:
Ciao alla prossima!

