Pubblicato da: Max
In data:
10 Feb 2022
Tempo di lettura:

Drag and Drop:
Letteralmente Trascina e Rilascia.
Ciao! Forse non sai che in html puoi fare in modo che gli elementi siano trascinabili all’interno di aree predisposte e definite da te.
Nel video-tutorial di oggi vedremo proprio l’utilissima e poco conosciuta funzione html5 drag and drop.
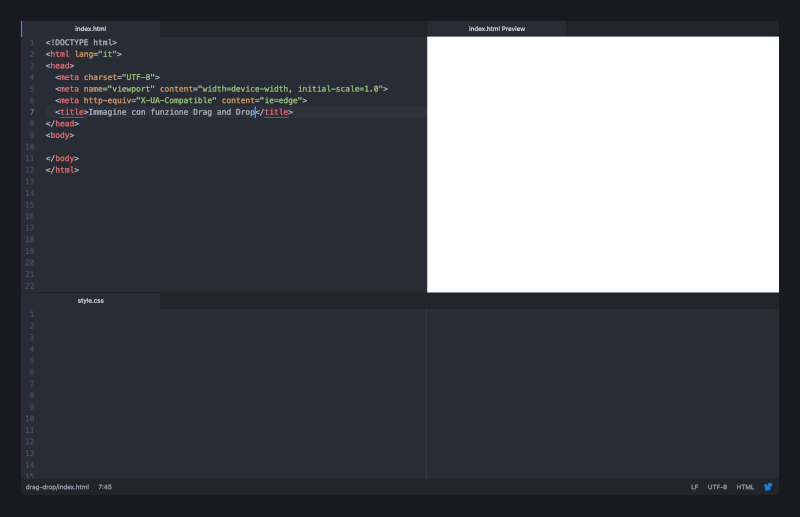
Partiamo subito con la nostra solita pagina minima html.

Assegniamo al body uno sfondo e resettiamo padding e margini.
Inseriamo un div con classe container e stilizziamolo
A questo punto inseriamo all’interno del container, un div che rappresenterà
L’area di rilascio (drop); A cui assegneremo id=”dropArea”;
Creiamo un secondo div, al cui interno inseriamo un’immagine che rappresenterà l’elemento trascinabile (drag); con id=”dragElement”
All’interno di img, assegniamo all’attributo src il percorso con il nome del file immagine che vogliamo caricare, in questo caso inserirò soltanto il nome, dato che il file immagine si trova nella stessa cartella del mio index.html.
Passiamo al foglio di stile e stilizziamo, e gli elementi inseriti.
Assegniamo all’immagine l’attributo draggable=”true” , inseriamo un title e dopo gli eventi che richiameranno le funzioni del piccolo snippet di codice Javascript che inseriremo per gestire il tutto.
Inseriamo lo script.
Bene! questo video-tutorial sul drag and drop è concluso.
Per scaricare i file clicca sul tasto Download e dopo decomprimi il file ZIP
Puoi guardare il video completo sul mio canale YouTube, dove troverai tantissimi altri video!
Ciao! Alla prossima 🙂
