Pubblicato da: Max
In data:
3 Dic 2021
Tempo di lettura:

Realizziamo il famoso Hamburger-menù senza utilizzare assolutamente nessuna riga di javascript.
Hamburger-menù in CSS. In questo articolo ti mostrerò, come realizzare il famoso Hamburger-menù, (l’icona rappresentata da 3 linee orizzontali), che troviamo sempre nella barra di navigazioni di tutti i siti e le app, visualizzate su dispositivi mobile(tablet e smartphone), senza utilizzare assolutamente nessuna riga di javascript.

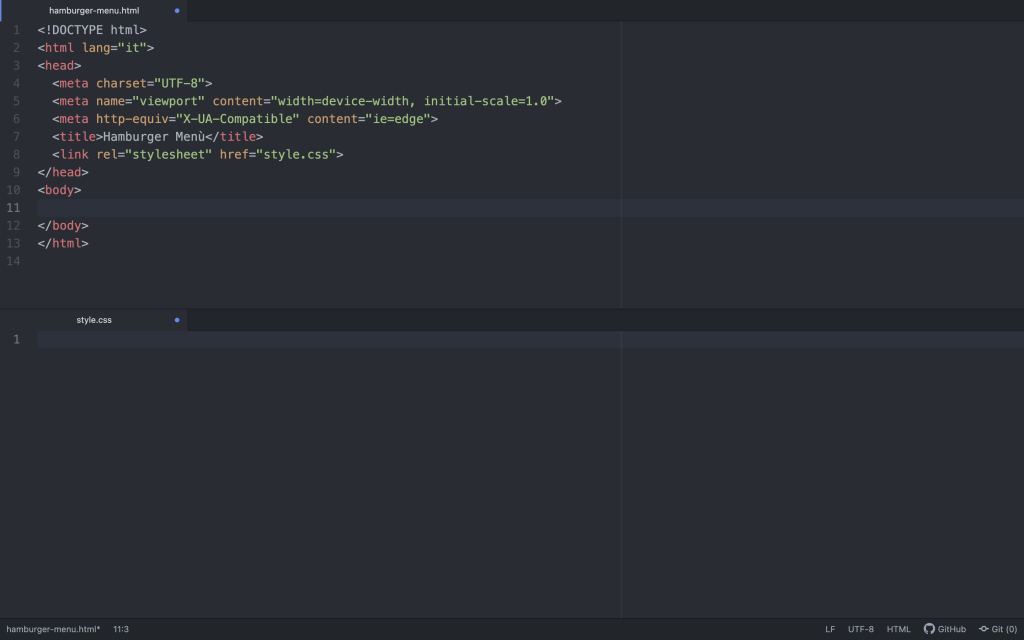
Iniziamo come al solito realizzando la nostra pagina minima html;

- Inseriamo un h1 di prova;
- Stilizziamo il contenitore principale body:
- resettiamo padding e margini, e gli assegniamo:
- un colore di sfondo;
- un colore per i testi;
- un font
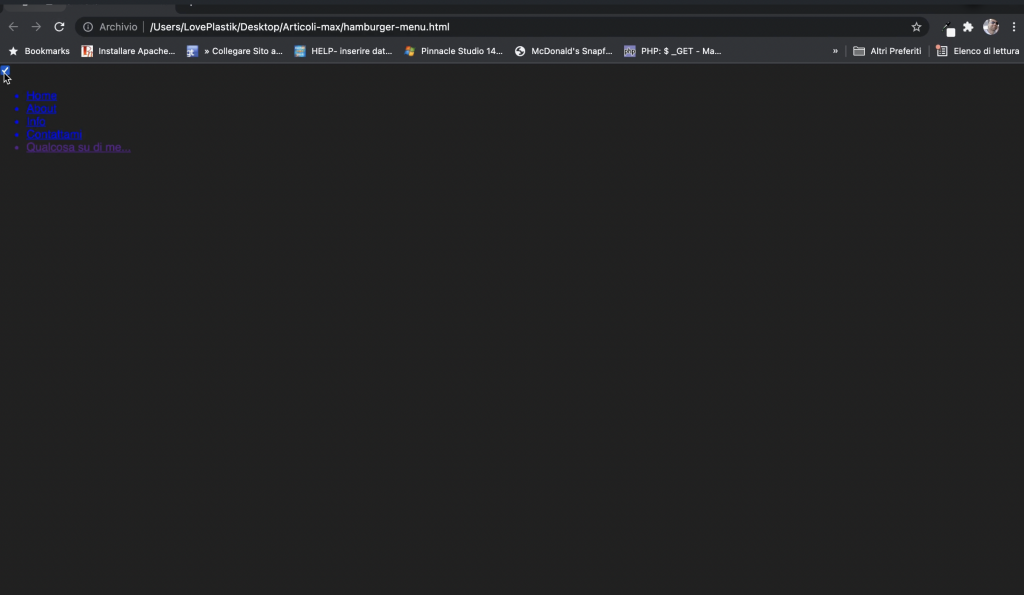
Definiamo la struttura html del menù e degli elementi che opportunamente stilizzati creeranno il nostro hamburger-menù.

Guarda il video sotto
A questo punto lavoriamo in css, e stilizziamo tutti gli elementi html inseriti.
Sistemiamo graficamente il nostro menù, e gli elementi al suo interno, che compongono la lista.
Dopo aver assegnato una larghezza di 300px al menù, stilizziamo il tag input checkbox, assegnandogli le giuste dimensioni che ci serviranno ad ospitare le 3 linee, che formeranno l’hamburger.
A questo punto creiamo graficamente il nostro hamburger!
Facciamo in modo che al click sul campo input checkbox, le 3 linee dell’hamburger, rappresentate dal tag <span>, effettuino un movimento di rotazione di 45 gradi e un movimento di traslazione di -2px verso l’alto e -1px verso destra. Inoltre utilizzando z-index, dopo aver assegnato una posizione all’input e agli span(rispettivamente position:absolute e position:relative), portiamo l’input ad un livello di profondità superiore(z-index:2), rispetto agli span(z-index:1). Quest’ultima operazione ci permetterà di ottimizzare il click.
Creiamo un movimento morbido delle 3 linee, assegnadogli una transizione di 0.5 decimi di secondo.
Gestiamo il movimento delle 3 linee, con l’obiettivo di trasformarle al click, in una X, che rappresenterà il tasto per chiudere il nostro menù.
Sistemiamo la posizione dell’ hamburger e del menù, e disattiviamo la selezione del testo, sia su browser Chroome che su Safari.
Aggiungiamo ancora transizioni di movimento al background e all’opacità dell’ hamburger, e posizioniamo il menù sopra di esso.
Nascondiamo il menù assegnandogli valori top e left negativi, e prepariamo la transizione di movimento per quando riappare.
Assegnando al tag <ul>, la dichiarazione transform:none, facciamo in modo che di default sia nascosto, ma che al click fuoriesca.
Bene! Abbiamo concluso la realizzazione del nostro progetto. Spero che l’articolo ti sia piaciuto e soprattutto ti sia stato utile, per apprendere come realizzare un Hamburger-menù, senza l’utilizzo di javascript. Oggigiorno i siti internet sono pieni di script, che spesso ne rallentano significativamente il loro caricamento, con conseguenze di penalizzazione a livello SEO.
Ciao a presto! 🙂
