Pubblicato da: Max
In data:
18 Gen 2022
Tempo di lettura:

Ciao! Sai cosa facciamo oggi?
Disegniamo un pesce rosso in CSS.
Si! Hai capito bene, disegniamo un bel pesciolino rosso di nome Abramo.
Iniziamo subito!
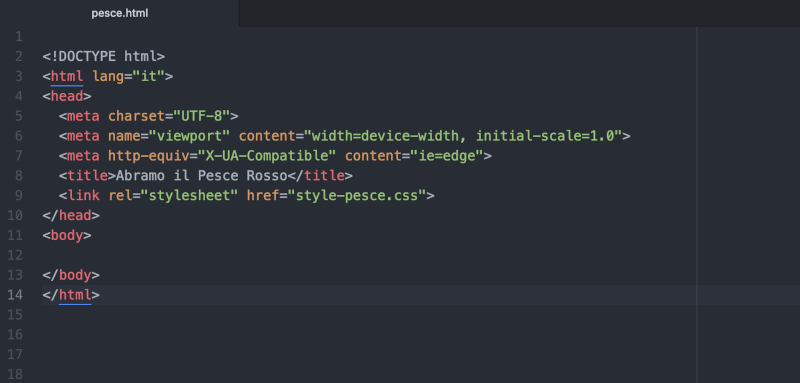
Impostiamo come in ogni nostro progetto la pagina minima html.

Continuiamo impostando tutta la struttura html che ci serve per il nostro progetto.
Passiamo al CSS, e iniziamo stilizzando il body e l’h1.
Costruiamo la boccia di vetro che lo ospiterà momentaneamente, il tempo di portarlo a casa 😀 😀.
Passiamo alla creazione del corpo di Abramo.
Disegniamo l’occhio.
Ha bisogno di squame giusto? Diamogliele!
Per realizzare la seconda squama, duplichiamo la prima e la spostiamo un pò.
Realizziamo le altre due.
Modifichiamo la quarta, rendendola un pò più grande e con un ombra.
Per finire, disegniamo le 3 pinne di cui ha bisogno per nuotare.
Bene! Abbiamo concluso questo video-tutorial, sulla realizzazione del pesce rosso Abramo.
Spero ti sia divertito e nel frattempo, sia riuscito a trasmetterti qualche concetto sui CSS.
Per scaricare i file creati durate questo video, clicca su Download e dopo decomprimi il file ZIP
Puoi guardare il video-tutorial completo, sul mio canale YouTube:
Ciao! alla prossima 🙂
