Pubblicato da: Max
In data:
16 Mar 2022
Tempo di lettura:

Ciao! Nel video tutorial di oggi, realizziamo in css la nuova postepay Evolution
CSS-PostePay Evolution
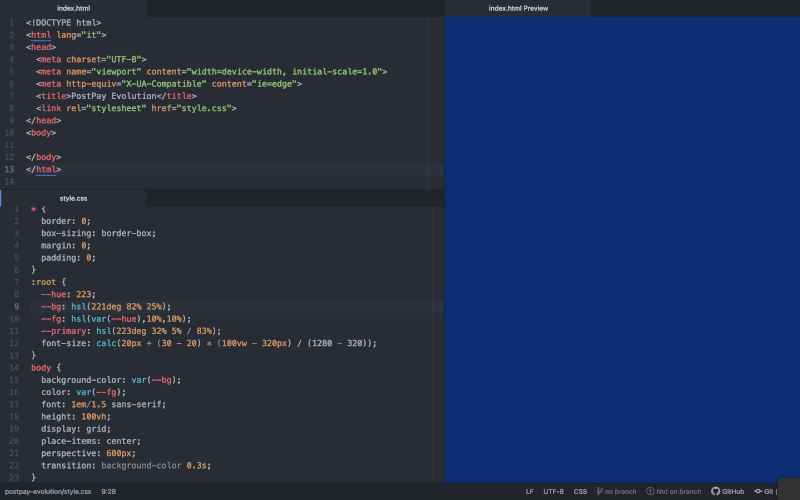
Iniziamo come sempre impostando una struttura di base in html e css.

Realizziamo la struttura della nostra PostePay Evolution.
Realizziamo il logo PostePay Evolution.
Inseriamo il logo Postamat.
Realizziamo il microchip della carta, disegnando un svg.
Realizziamo una texture, che in seguito animeremo per dare il riflesso e il luccichio al microchip.
Posizioniamoci dopo la chiusura del div con classe card__chip, e inseriamo il contact less logo.
Posizioniamoci dopo la chiusura del div con classe card__chip-contact-less, e inseriamo il nome dell’agenzia che emette la carta.
Le 16 cifre della carta.
Inseriamo data di scadenza, Iban e logo Mastercard.
Stilizziamo gli elementi inseriti.
Inseriamo un elemento texture, che durante il movimento ci darà l’effetto luce e riflesso.
Spostiamoci prima della regola di stile con selettore di classe card, e assegniamo a card e card__chip, due dichiarazioni: position:relative; e hoverflow:hidden;
A questo punto spostiamoci invece dopo la regola di stile con selettore di classe card, e inseriamo un elemento fittizio, utilizzando :before applicato alla card. Questo elemento sarà la barra colorata sul bordo sinistro della carta.
Assegniamo a card__info, card__chip-texture e card__texture, una position:absolute;
Gli ultimi ritocchi per disporre gli elementi correttamente al loro posto.
Ecco la nostra bella carta postepay completa. Adesso animiamo un pò!
Anche questo video-tutorial è concluso! Abbiamo realizzato la carta prepagata Postepay !
Se vuoi scaricare i file utilizzati, clicca sul tasto Download, e dopo decomprimi il file ZIP.
Ciao! Alla prossima 🙂
