Pubblicato da: Max
In data:
26 Dic 2021
Tempo di lettura:

Box-shadow VS Drop-shadow
Creare ombre in CSS
Ciao! Oggi vedremo cosa devi conoscere, per creare fantastiche ombre in css, e per utilizzare al meglio le proprietà box-shadow e drop-shadow.
Box-shadow
Le ombre sono uno dei concetti più fraintesi nei CSS, questo perché gli sviluppatori di solito utilizzano approcci sbagliati per ottenere i risultati desiderati. C’è molto da sapere sulla proprietà box-shadow , puoi creare effetti visivi più realistici usando alcune piccole modifiche.
Innanzitutto dobbiamo conoscere la sintassi della proprietà box-shadow:
box-shadow: offsetX(obbligatorio), offsetY(richiesto), sfocatura, allargamento, colore;
- offsetX(obbligatorio): un valore positivo posiziona l’ombra sul lato destro del riquadro e un valore negativo posiziona l’ombra sul lato sinistro .
- offsetY (richiesto): Simile alla proprietà precedente, un valore positivo mette l’ombra sotto la scatola e uno negativo la mette sopra la scatola.
- sfocatura (opzionale): maggiore è il valore, più l’ombra sarà sfocata.
- allargamento (opzionale): un valore positivo aumenta la dimensione dell’ombra e uno negativo la riduce .
Ombre unilaterali
La maggior parte delle volte, gli sviluppatori usano la proprietà box-shadow con 3 valori,(offsetX offsetY sfocatura) + il colore.
Per esempio,
Diciamo che assegniamo alla proprietà box-shadow: i seguenti valori 2px 3px 4px nero; questo si traduce in ombra su due assi,(X e Y) ma difficile da personalizzare ulteriormente, in quanto ci manca il quarto valore che ci permetterà di allargare o restringere l’ombra sia in altezza che in larghezza.
Vediamo il video
Adesso aggiungiamo il quarto valore e osserviamo il risultato.
Come puoi vedere adesso abbiamo il valore di allargamento, che abbiamo impostato a 4px,
Ma nonostante i valori della proprietà box-shadow siano completi, anche andando su ispezione e selezionando l’ombra, ci accorgiamo che se volessimo spostare l’ombra solo in orizzontale, e quindi soltanto sull’asse Y, per farla venir fuori solo da un lato, ci risulta difficile ottenerlo.
Ecco la soluzione:
Inseriamo un altra ombra, con tutti i valori uguali, tranne che per l’offsetX, a cui daremo il corrispondente valore negativo dell’offsetX della prima ombra.
Nel nostro esempio 15px e -15px;

Drop-shadow
Molto spesso gli sviluppatori tendono a confondere le due proprietà: box-shadow e drop-shadow; ma in realtà sono completamente diverse:
Innanzitutto la proprietà drop-shadow non ha un valore di diffusione, e quindi i valori sono soltanto 3.
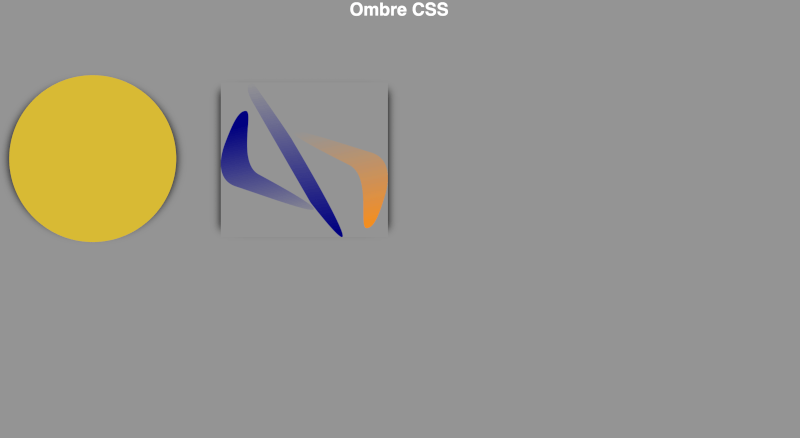
Per capire esattamente la differenza, proviamo a utilizzare la proprietà box-shadow su un’immagine, e osserviamo il risultato.

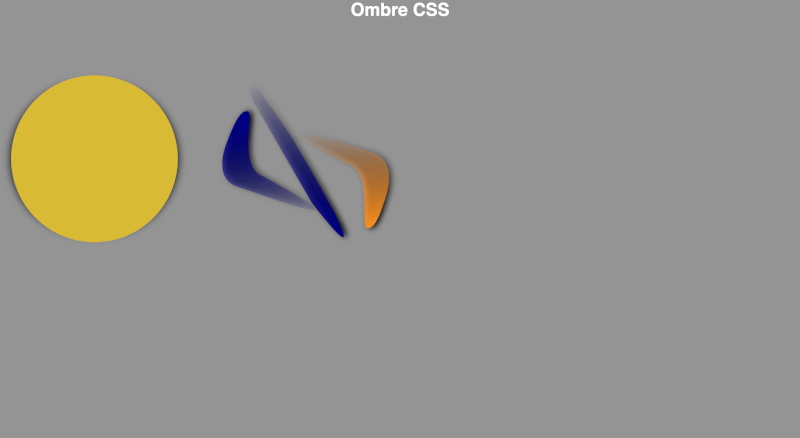
Quindi eliminiamo box-shadow, e impostiamo la proprietà drop-shadow.
Questo è sicuramente il risultato che ci aspettavamo, che oltretutto possiamo gestire, modificando i valori a disposizione.

Abbiamo concluso il video-tutorial di oggi sulle ombre.
Spero che di averti aiutato a capire la differenza tra le due proprietà css.
Se vuoi scaricare i file utilizzati durante il tutorial, clicca su Download e dopo decomprimi il file Zip
Se vuoi guardare il video-tutorial completo ecco il link:
Ciao alla prossima! -:)
