Pubblicato da: Max
In data:
15 Dic 2021
Tempo di lettura:

Cos’è l’html
È una delle domande che maggiormente viene posti da chi vuole imparare a programmare per il web.
| Sommario dei contenuti |
|---|
| 1° Cos’è l’html |
| 2° Tag html |
| 3° Tag aperti e chiusi |
| 4° Attributi |
| 5° Conclusioni |
Bene! Vediamo di rispondere nel miglio modo possibile. Per chi si avvicina per la prima volta alla programmazione web, ci sono un infinità di cose da imparare, e all’inizio può sembrare un’impresa assai ardua. Si! esatto hai perfettamente ragione. Ma devo darti una buona notizia:
Il punto di partenza è l’ HTML
Subito dopo, o quasi contemporaneamente, dovrai imparare CSS e anche un pò di Javascript. Sono questi 3 linguaggi che alimentano il web. Ma imparare bene l’HTML è fondamentale.
HTML “HyperText Markup Language” Si! hai letto bene. HTML non è un linguaggio di programmazione, ma bensì un linguaggio strutturale o di Markup.
Serve a costruire lo scheletro di un sito web.

Tutti i siti web del mondo, sono scritti in HTML.
Tutti i siti web del mondo, da Facebook a Google, al sito della Casa Bianca, utilizzano l’HTML. Ogni articolo, immagine, video e pulsante che premi è HTML. Anche questo paragrafo è HTML.
COME SI SCRIVE IN HTML ?
Come abbiamo già detto, l’HTML è un linguaggio strutturale o di Markup, funziona quindi grazie a dei marcatori iper-testuali detti “tag”.
Il primo tag che devi conoscere è <html> </html>
i tag non sono altro che delle parole, dei codici,(volendo possiamo definirli così), che devi imparare, per creare la struttura delle tue pagine web.
I tag hanno una forma aperta e una chiusa.
Un tag si apre quindi in questo modo: <nome-tag>
e si chiude così: </nome-tag>.
Per visualizzare i contenuti quindi, basta inserirli tra <tag-aperto> contenuto </tag-chiuso>
Ci sono centinaia di tag HTML da imparare, ma probabilmente ne utilizzerai solo una ventina. Inoltre, una volta che ne impari uno, li impari praticamente tutti.
Esploriamone alcuni:
<p>è un tag di paragrafo.<a>è un tag di ancoraggio (o collegamento)<em>è il tag corsivo , che è più importante del testo normale.<strong>è il testo in grassetto , che è più importante del corsivo normale e del testo in corsivo.<h1> ... <h6>sono i tag di intestazione. Il più importante è<h1>e il meno importante è<h6>.<ol>è un tag elenco ordinato<ul>è un tag elenco non ordinato<li>è un tag di una voce di elenco (come questo elenco puntato che stai leggendo)<img>è un tag immagine.<div>un tag di divisione
Altri tag HTML che potresti incontrare sono:
<style>questi contengono codice CSS<link>questi si collegano a un file CSS<script>questi contengono codice JavaScript<noscript>mostra un contenuto testuale alternativo sui browser degli utenti che hanno JavaScript disabilitato<iframe>questi mostrano contenuti da altri siti web (es: video di YouTube)<meta>questi contengono informazioni extra per i motori di ricerca e le piattaforme di social media
TAG DI APERTURA E DI CHIUSURA
Il 99% di tutti i tag HTML necessita della forma aperta e di quella chiusa. Il modo più semplice per sapere se un tag ha la forma chiusa, è chiedersi se qualcosa può andare tra i tag. Ad esempio, un paragrafo come questo:
<p>Questo è un paragrafo.</p>
Ha del testo tra i tag <p>e </p>. Lo stesso vale per qualcosa del genere:
<a>Questo è un collegamento</a>
Ma questo ad esempio:
<br>(linea di interruzione) o <hr>(linea orizzontale) non ha alcun contenuto al suo interno. Per questo motivo, non richiedono un tag di chiusura.
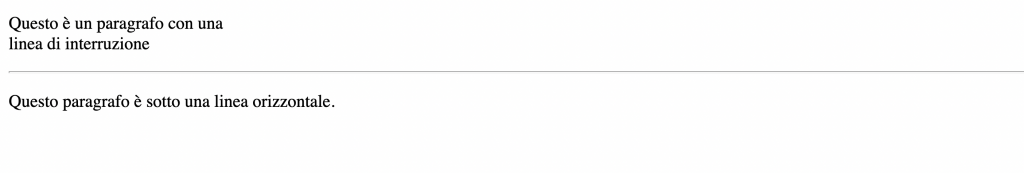
<p>Questo è un paragrafo con una <br> linea di interruzione</p> <hr> <p>Questo paragrafo è sotto una linea orizzontale.</p>
Produrrà sul browser:

Per tutti gli altri tag HTML, devi chiuderli, altrimenti il suo effetto continua per tutto il tuo codice.
Aggiunta di attributi al tuo HTML
L’HTML è interessante di per sé, ma è ancora più interessante se gli aggiungi attributi. Gli attributi sono piccoli pezzi di codice extra che puoi aggiungere per fare in modo che un tag faccia qualcosa di diverso. Ad esempio, se desideri creare un collegamento, dovrai aggiungere l’attributo href al tag <a> in questo modo:
<a href=”https://maxlaferla.it>Visita il mio Blog!</a>
L’attributo src, deve essere aggiunto al tag <img> per specificare il percorso dell’immagine da visualizzare.
<img src=”/percorso/per/image.jpg”>
In un tag <img>, aggiungi sempre anche l’attributo alt. Gli screen reader e gli utenti non vedenti (Google fa parte di entrambi), non possono vedere che cos’è un’immagine. Un testo alternativo come questo: <img src="/percorso/per/image.jpg" alt="Questa è la descrizione della mia immagine">può dire loro cos’è quell’immagine che sfortunatamente non riescono a vedere. Questo aumenterà anche la SEO del tuo sito.
Altri attributi utili sono:
titlemostra una piccola casella di testo quando passi con il mouse sopratargetapre un collegamento in un’altra finestra, tag o nella stessa schedastyleaggiunge CSS in linea all’elementoclasseidaiuta a modellare l’elemento con CSS
Alcuni attributi, possono modificare l’aspetto dei tag, quando vengono mostrati sul browser.
Per esempio:
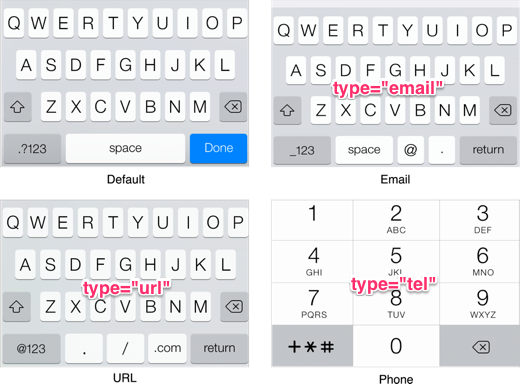
<input type="text">consente qualsiasi testo (impostazione predefinita)<input type="email">consente solo indirizzi e-mail<input type="tel">consente solo numeri di telefono<input type="url">consente solo URL di siti Web<input type="number">consente solo numeri<input type="file">crea un caricamento di file<input type="checkbox">crea una casella di controllo<input type="radio">crea un pulsante di opzione<input type="password">crea un campo password (visualizza ···· )
Alcuni dei precedenti cambiano anche il modo in cui viene visualizzata la tastiera mobile!

Riassumendo
L’HTML è uno dei linguaggi fondamentali necessari per imparare a programmare siti web. Di per sé, l’HTML crea la struttura e il contenuto. Non lo modella – questo parte è affidata al CSS – e non offre interattività – questa parte è affidata a JavaScript – ma è uno degli elementi costitutivi di Internet.
Senza HTML, non ci sono siti web.
Questo articolo ha parlato di un paio di tag HTML diversi, ma ce ne sono altre centinaia.
Se stai cercando di saperne di più sull’HTML e sullo sviluppo web, visita le seguenti risorse:
- Introduzione all’HTML — https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML
- Primi passi CSS — https://developer.mozilla.org/en-US/docs/Learn/CSS/First_steps
- Guide ai trucchi CSS — https://css-tricks.com/guides/
- W3Schools — https://www.w3schools.com/ (non aggiornato)
Spero che l’articolo ti sia piaciuto.
Se hai commenti, suggerimenti o per qualsiasi altra cosa, puoi scrivermi o commentare questo articolo.
Alla Prossima! 🙂
Ciao!
