Pubblicato da: Max
In data:
10 Mar 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, realizzeremo una coinvolgente
Card-scheda prodotto Nike
del nuovo modello, “NIKE ADAPT BB“.
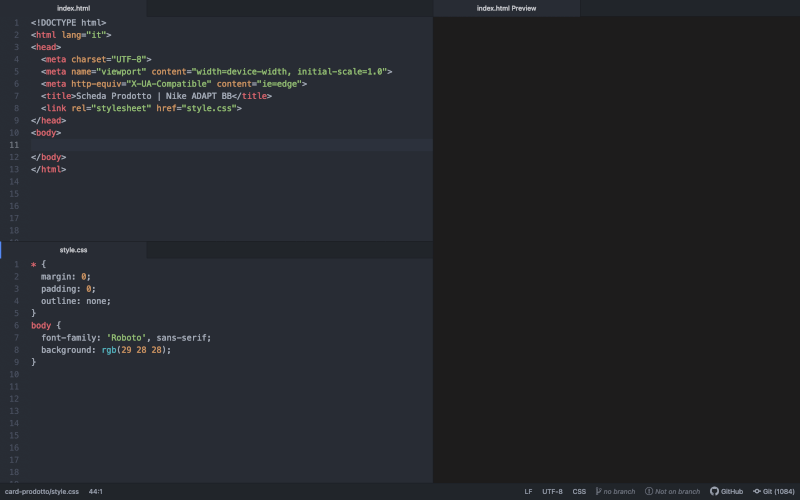
Partiamo come sempre impostando una struttura di base html e css.

Inseriamo un div con classe container, e al suo interno un div con classe card.
Passiamo al css, e stilizziamoli.
All’interno di card, Inseriamo un div con classe card-head, sarà la testata della nostra card, e conterrà il logo, l’immagine del prodotto, il titolo e una breve descrizione. Passiamo al css e stilizziamo la testata della card.
Inseriamo il logo, immagine del prodotto, titolo e descrizione.
Stilizziamo il logo, l’immagine del prodotto, il titolo e la descrizione.
Ritorniamo sulla struttura html, e inseriamo il corpo della card, con i suoi elementi, tra cui le 5 icone stella per la valutazione del prodotto, che otterremo grazie ad un collegamento al file.js in rete di Fontawesome.
Stilizziamo il corpo della card, e tutti gli elementi inseriti al suo interno.
Eliminiamo momentaneamente l’opacità del corpo della card, e inseriamo il collegamento al file script di Fontawesome
Sempre all’interno del corpo della card, inseriamo un generico div, e al suo interno inseriamo gli ultimi dettagli del prodotto.
Passiamo al css, e stilizziamo gli elementi inseriti.
Adesso che abbiamo completato il card-body, possiamo inserirlo all’interno della card, e riattivare l’opacità.
Definiamo cosa deve accadere al momento del passaggio del mouse sulla scheda, da parte dell’utente.
La nostra card-scheda prodotto Nike finita!
Bene! Abbiamo concluso la realizzazione della nostra scheda prodotto Nike!
Per scaricare i file utilizzati durante il video tutorial, clicca sul tasto Download, e dopo decomprimi il file ZIP.
Puoi guardare il video-tutorial completo sul mio canale YouTube, dove troverai tantissimi altri video dello stesso genere.
Ciao! Alla prossima 🙂
