Pubblicato da: Max
In data:
13 Nov 2020
Tempo di lettura:

Impariamo questa potente proprietà css!
Con la proprietà Float è possibile rimuovere un elemento dal normale flusso del documento e spostarlo su uno dei lati (destro o sinistro) del suo contenitore.
Vediamo come utilizzare e gestire al meglio la potente proprietà css float…
Girando sul web, ti sei imbattuto su qualche bel sito dove ci sono delle immagini allineate perfettamente orizzontalmente, e ti sei chiesto come ottenere questo risultato?
Bene ! Adesso lo scoprirai. Utilizzando la proprietà Float potrai gestire l’allineamento dei tuoi elementi.
Vediamo come fare!
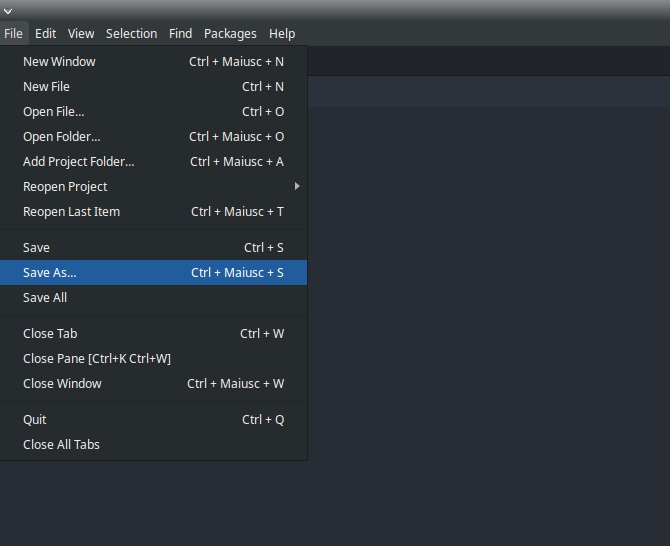
Apriamo il nostro editor Atom clicchiamo su File dal menù in alto e scegliamo Save As…

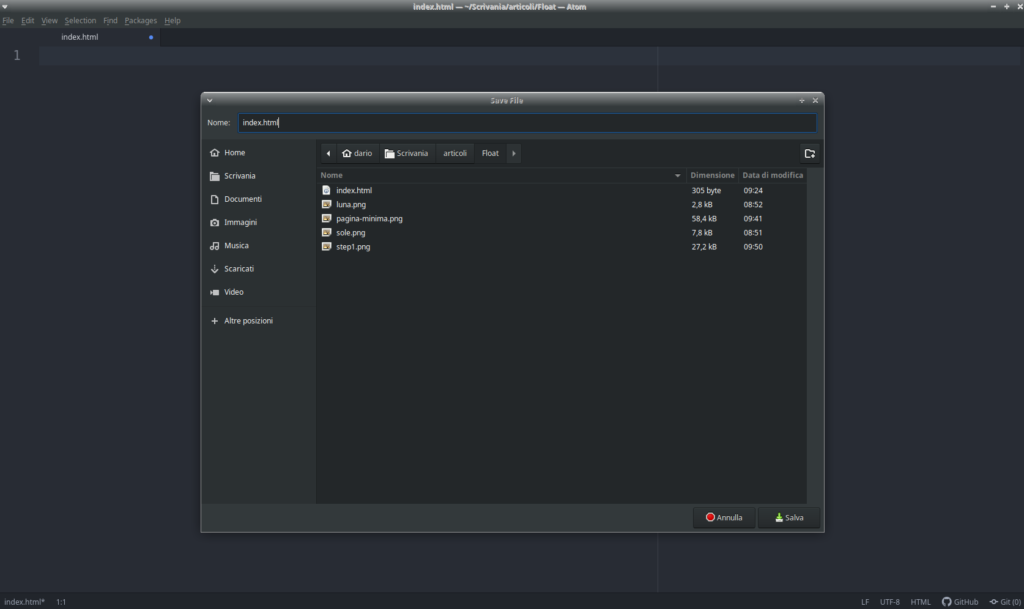
Si aprirà il pannello che ci permette di scegliere la cartella dove salvare il nostro file(Consiglio sempre di crearne una apposta per ogni nostro nuovo progetto), che chiameremo index.html (Perchè index.html ? Leggi l’articolo…)

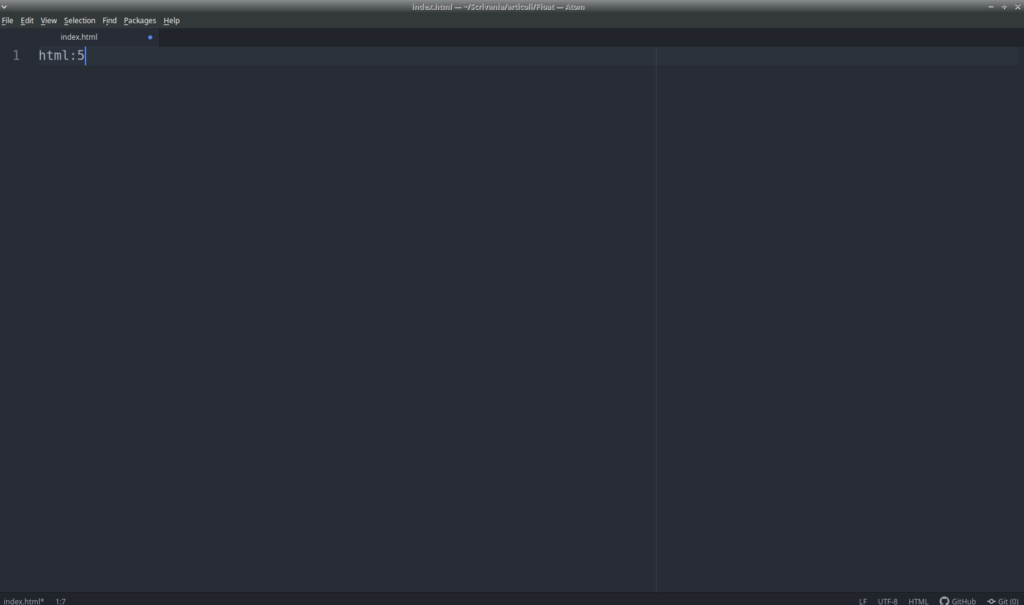
A questo punto digitiamo il comando html:5 e premiamo il tasto Tab della tastiera (Non hai installato Emmet? Scopri come fare…)

Emmet ci tira fuori immediatamente un semplice snippet di pagina minima html, ideale per iniziare a scrivere un nuovo documento.
Modifichiamo il valore dell’attributo lang assegnato al tag html, inserendo il valore “it” al posto di “en”. In questo modo comunicheremo al browser che il nostro documento utilizzerà la lingua italiana e non quella inglese .
<html lang= “it”>.
Inseriamo il titolo della nostra pagina <title> Titolo pagina </title> e salviamo premento CTRL + S

all’interno della sezione head subito dopo la dichiarazione del title, inseriamo il link al foglio di stile che intendiamo utilizzare.
A proposito, dobbiamo crearlo! Lo chiameremo style.css
<link rel=”stylesheet” href=”style.css”>

Bene! Adesso che abbiamo la nostra pagina minima, possiamo iniziare.
Creiamo all’interno del body un contenitore, utilizzando il contenitore più usato dai web design:
<div>
e al suo interno ne inseriamo altri due in questo modo:

Adesso che abbiamo la nostra bella struttura in html, salviamo (CTRL+S) e passiamo al foglio di stile.
Ripetiamo lo stesso procedimento che abbiamo usato per creare il file index.html.
File –> Nuovo –> File –> Save as
style.css

Inseriamo alcune proprietà per provare se il file è correttamente linkato,
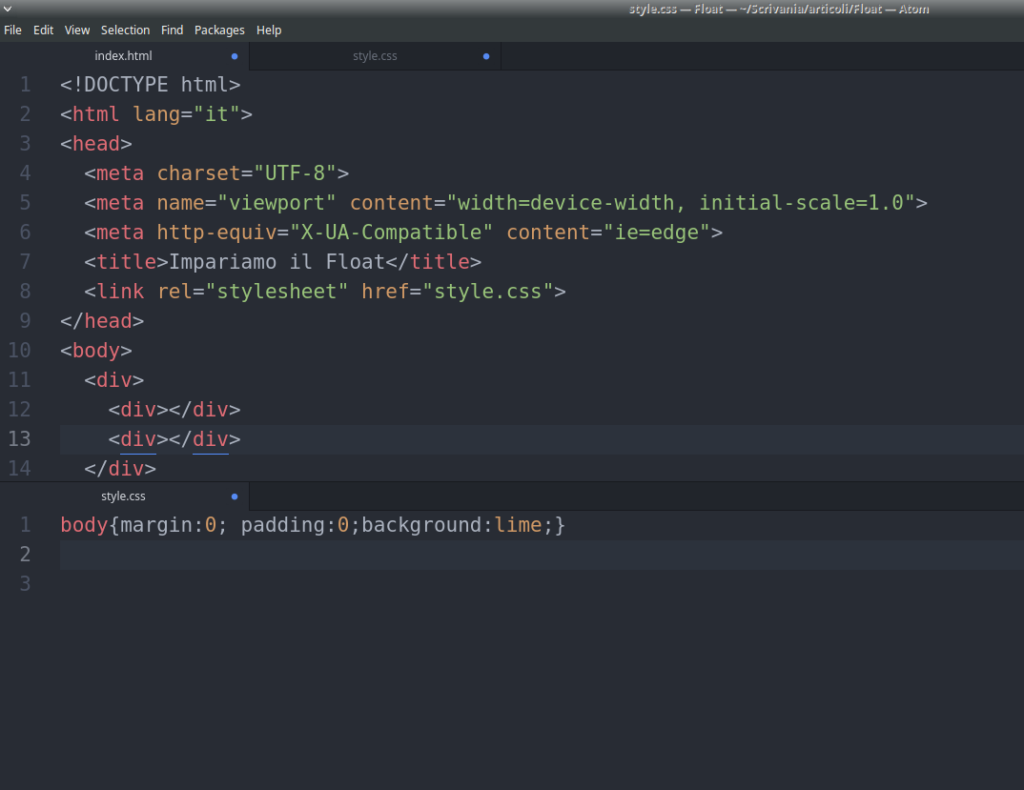
assegniamo al body un background abbastanza visibile e resettiamo padding e margini.

Salviamo con CTRL + S e apriamo il nostro index.html sul browser.

Bene! Se il colore di sfondo della nostra pagina e diventato grigio (background:”#D3D3D3″), il nostro foglio di stile funziona correttamente, e possiamo iniziare.
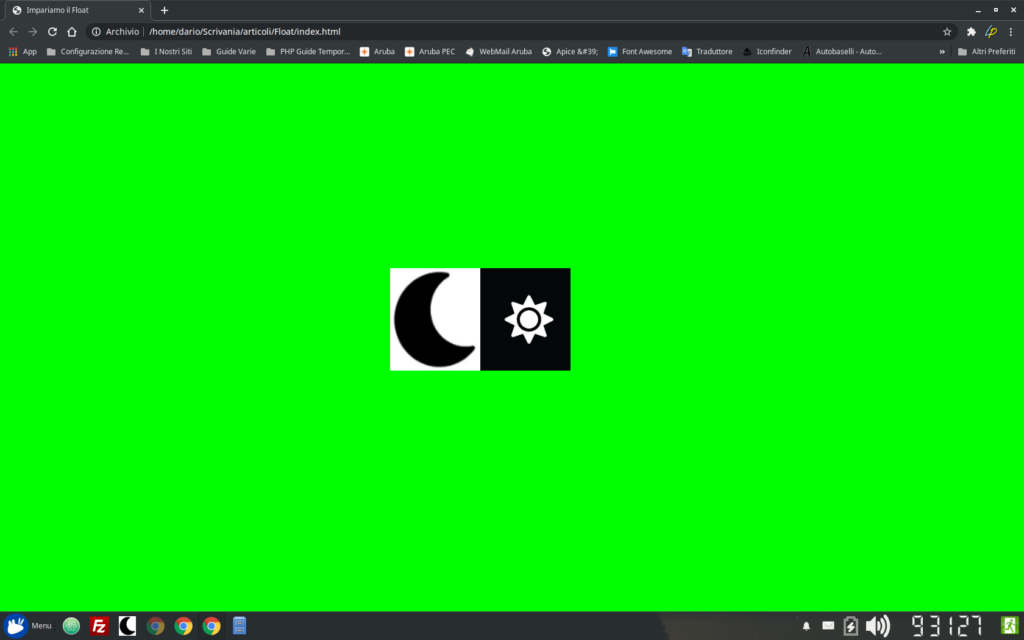
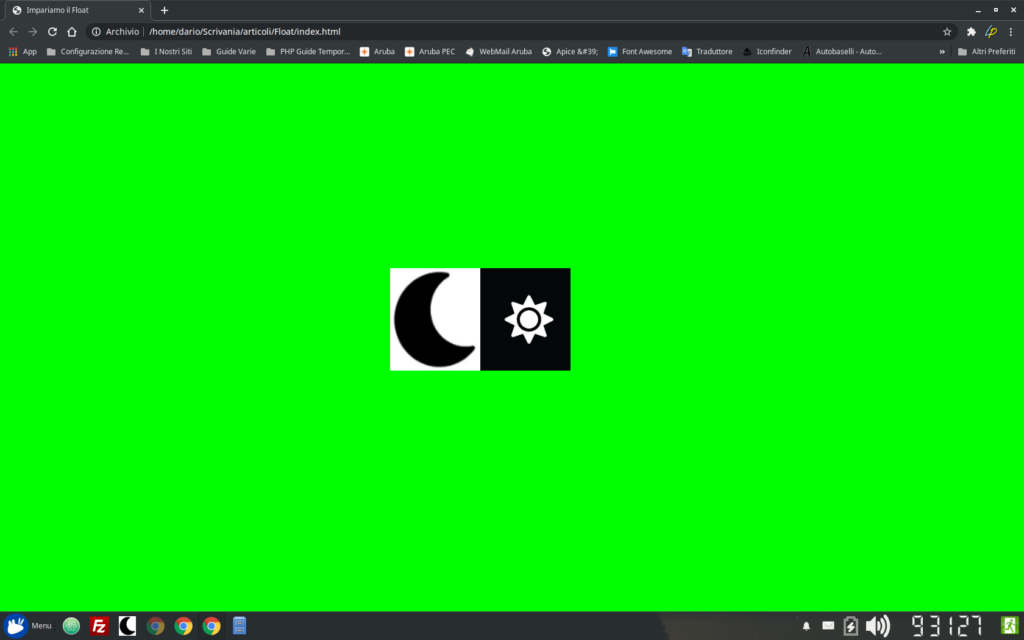
Questo è il risultato che otterremo alla fine dell’articolo


Iniziamo dando alla nostra pagina un colore di sfondo un po più “vivo”, rispetto al grigio scelto poco fa. Il bel lime (Si! Se non lo sai, i colori si possono assegnare oltre che in formato esadecimale, in RGB o direttamente con i nomi dei colore) che vedete sopra.

Modificando quindi il valore della proprietà background assegnata al body, da background:#D6D6D6; a background:lime;
e aggiornando la pagina del browser con F5, passeremo subito da
questo
a
questo


Per lavorare più velocemente ed evitare errori, ottimizziamo la visualizzazione su Atom, dei nostri due file index.html e style.css.
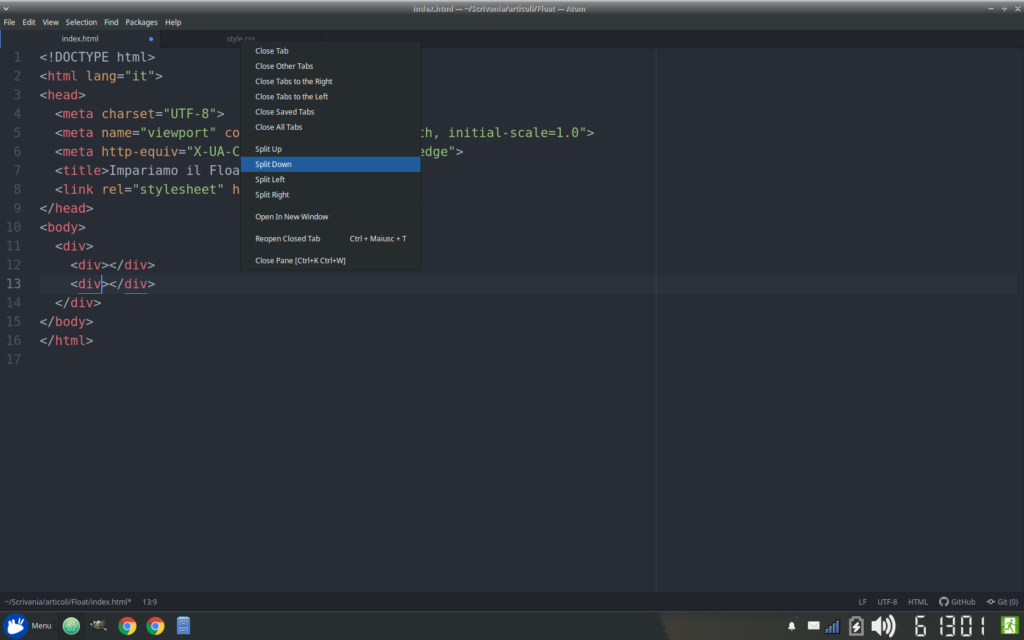
Clicchiamo con il tasto destro del mouse su style.css e nel menù che si aprirà, scegliamo Split Down.

Il nostro foglio di stile: style.css si aprirà in un pannello sotto l’index, in questo modo i due file saranno visualizzati contemporaneamente sul pannello di Atom.

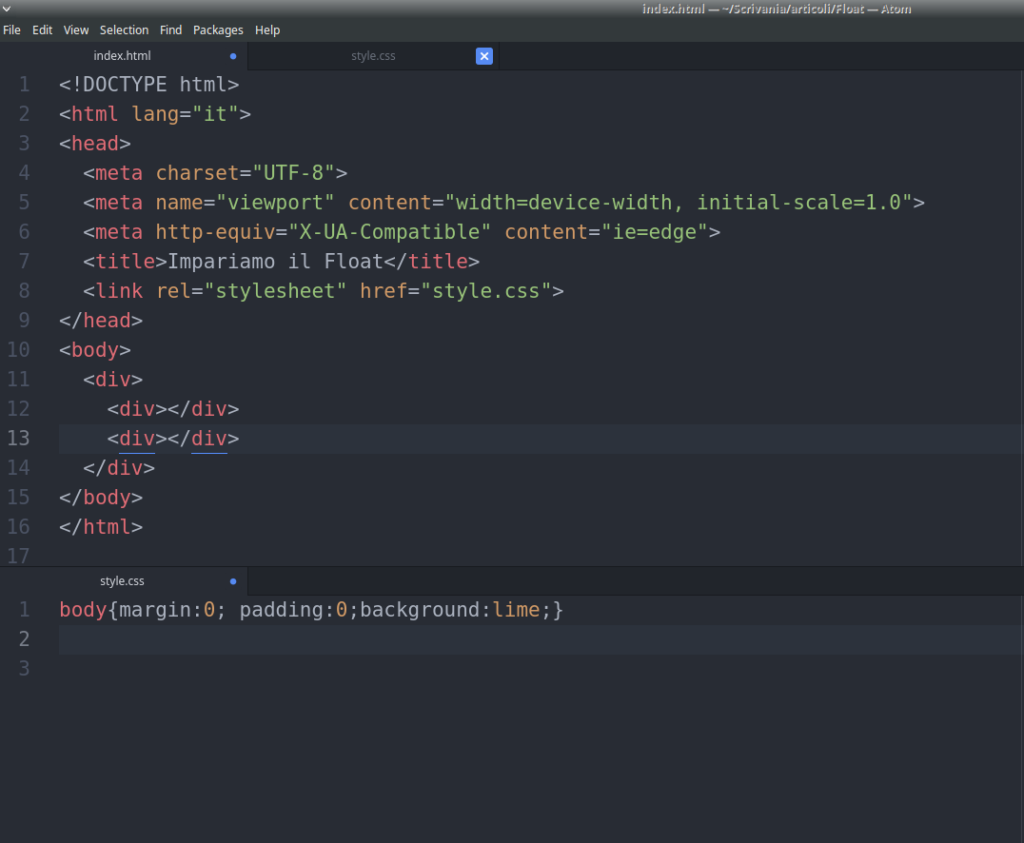
Spostiamoci con il mouse sul vecchio pannello in alto style.css, e apparirà una x, cliccandoci possiamo chiuderlo, evitando cosi di tenere aperto due volte lo stesso file, ed evitare lo spreco di risorse inutilmente.

Bene! Adesso è proprio il momento di metterci all’opera per il nostro piccolo ma utilissimo esercizio.

Assegniamo al primo div, (per intenderci quello immediatamente sotto il body), la classe container, e dichiariamo la classe nel foglio di stile, assegnandole le seguenti proprietà:
margin:0 auto; posizionerà il nostro contenitore, orizzontalmente al centro dello schermo.
width:400px; stiamo dicendo al browser che il nostro contenitore ha una larghezza di 400 pixel.
margin-top:400px; Assegniamo al container un margine superiore di 400px.

digitiamo img dopo il secondo div e premiamo il tasto TAB

Emmet ci viene come al solito in aiuto e ci tira fuori la corretta sintassi del tag img con l’attributo src, dove possiamo inserire il percorso della nostra immagine, e se vogliamo anche il valore dell’attributo alt(alternative), cioè quello che il browser visualizzerà se non dovesse trovare l’immagine, o comunque non fosse possibile caricarla per qualche ragione.

Inseriamo quindi all’interno di src(che sta per source, origine), il percorso dell’immagine che vogliamo visualizzare, nel nostro caso inseriremo solo il nome del file immagine, visto che si trova nella stessa cartella del nostro index.html.

Facciamo la stessa cosa per l’altro div caricando la seconda immagine, quella del sole.

Salviamo e aggiorniamo la pagina del browser premendo F5.

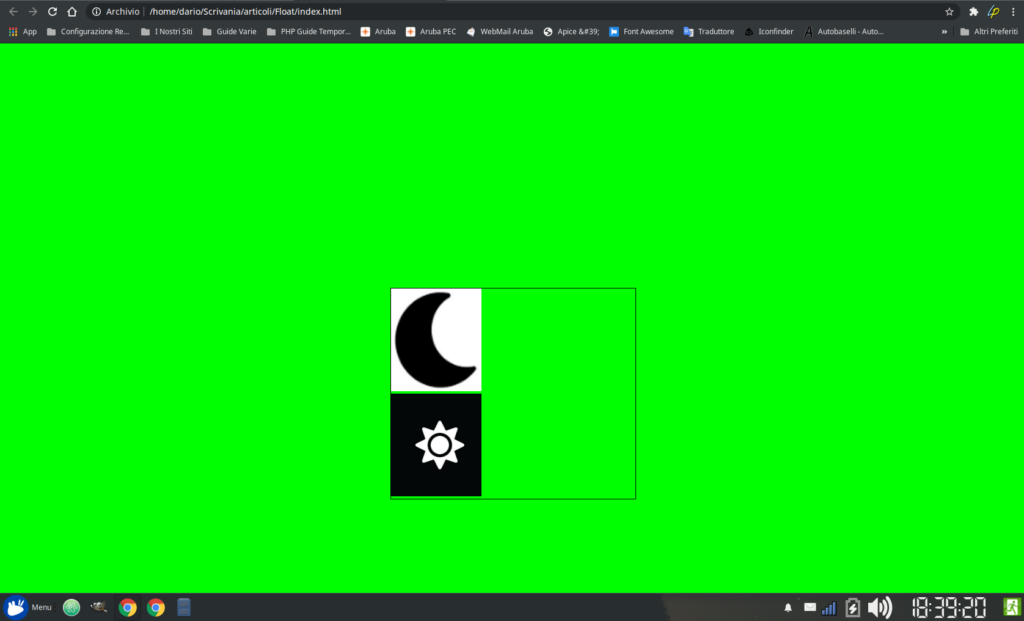
Osserviamo che le immagini vengono di default posizionate una sotto l’altra, il browser le allinea in senso verticale, essendo il tag img di defaul un elemento di tipo block.
A questo punto assegniamo alle due immagini la classe image, la dichiariamo nel foglio di stile, assegnandole la proprietà float a cui diamo il valore left.
float:left

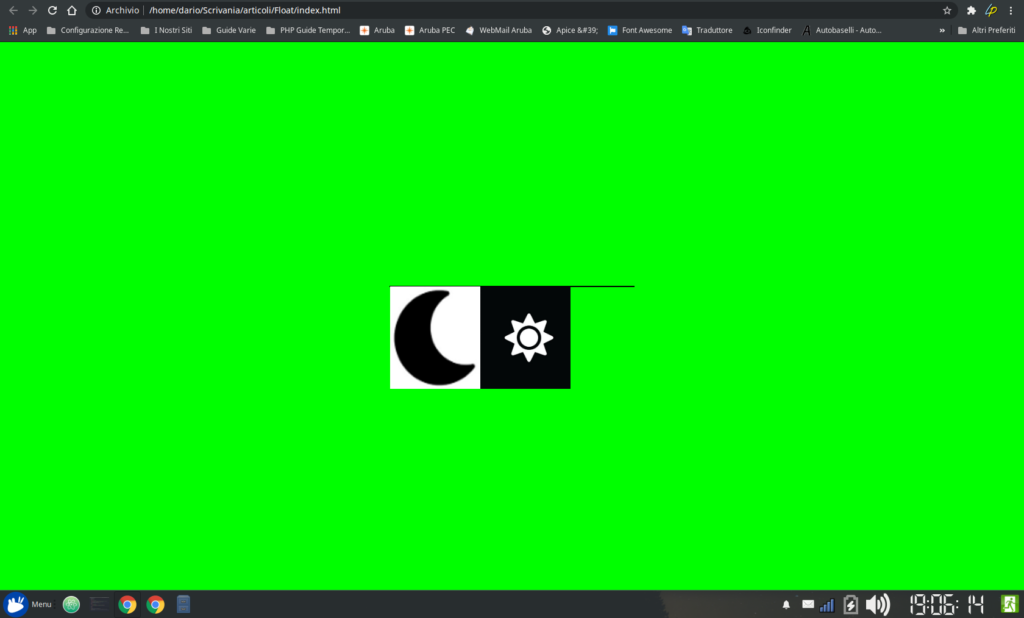
Notiamo immediatamente che le due immagini si allineano orizzontalmente, ma il container principale che le contiene, collassa, cioè si chiude perché perde effettivamente il suo contenuto, in quanto gli elementi a cui assegniamo la proprietà float vengono sbalzati fuori dal loro contenitore.

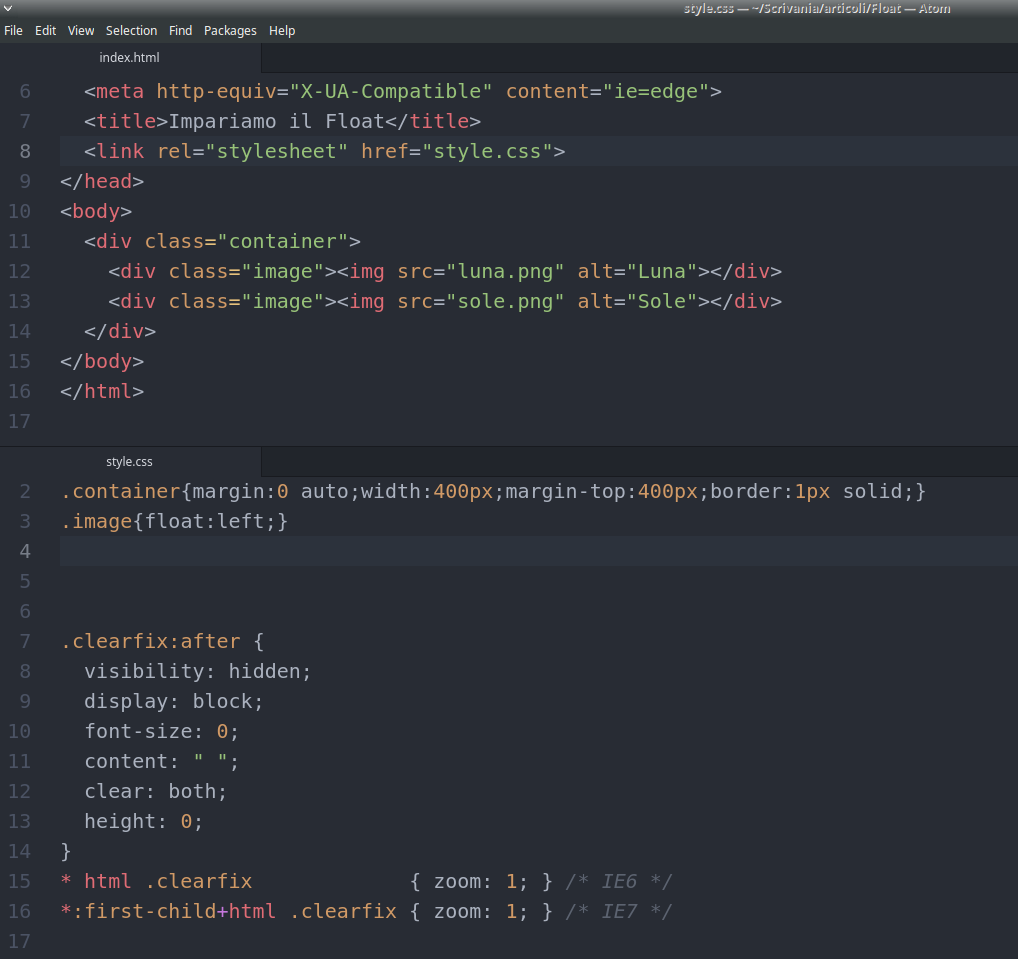
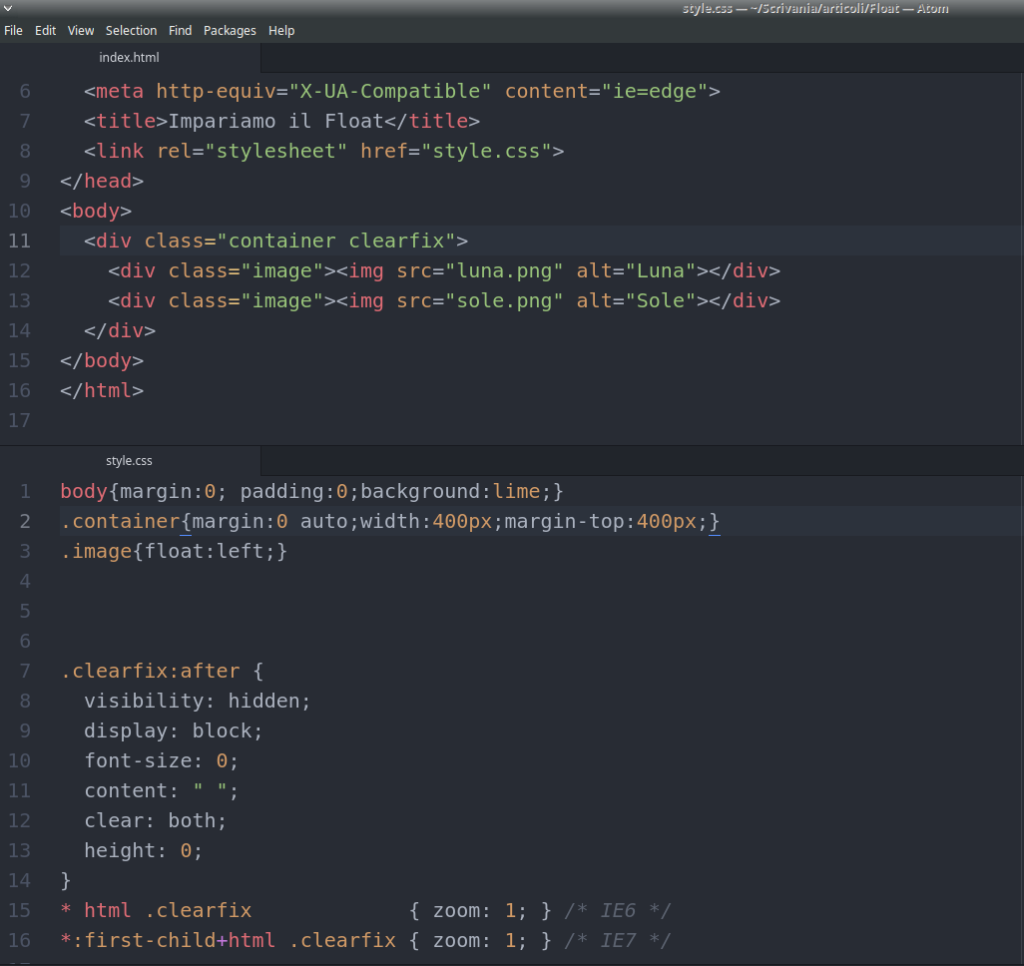
Per settare correttamente la proprietà float, e per evitare che il contenitore degli elementi flottati collassi, dobbiamo definire la proprietà clearfix, nel foglio di stile, cosi come nell’immagine sotto.

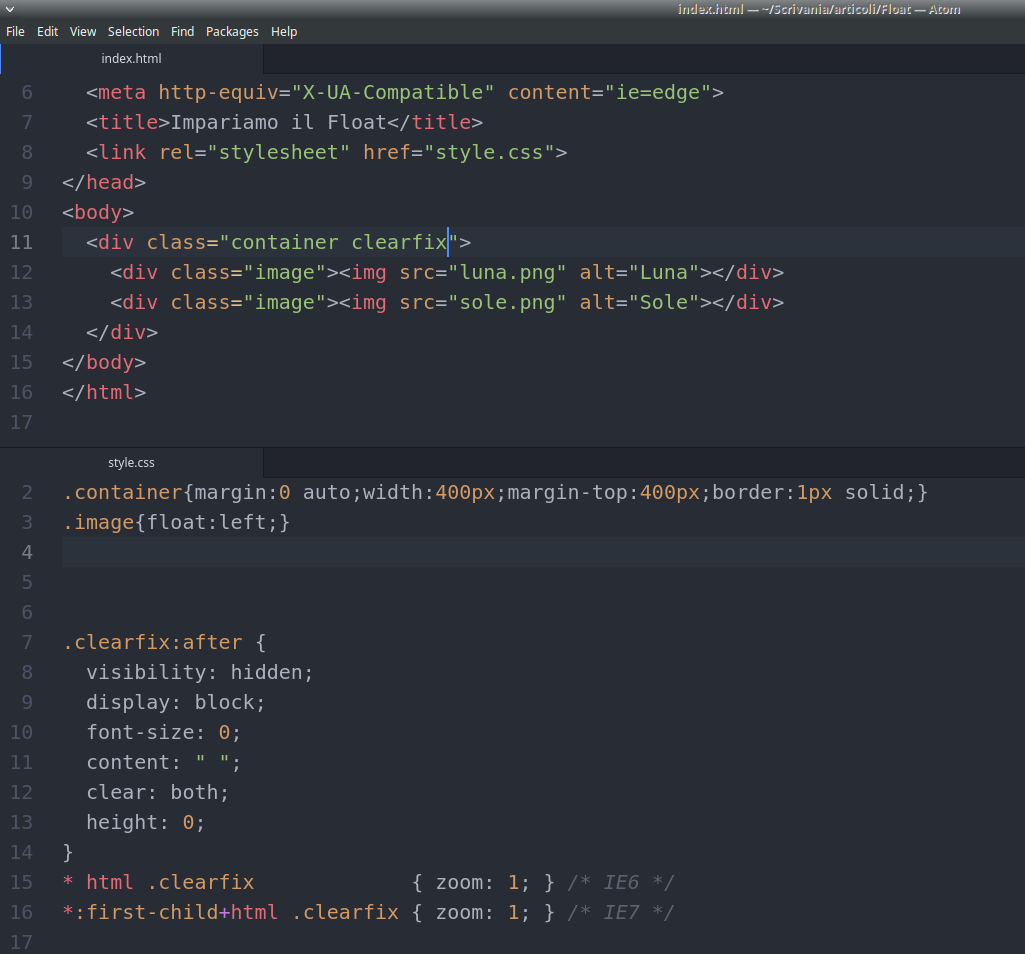
Fatto questo andiamo ad assegnare al contenitore genitore delle due immagini, la classe clearfix appena dichiarata.

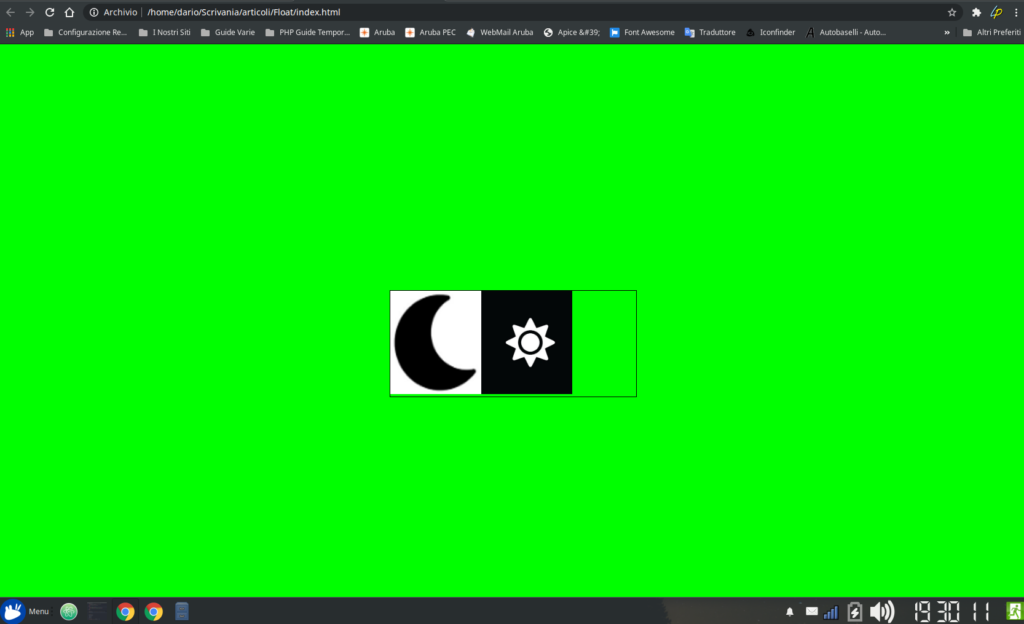
Aggiorniamo la nostra pagina web sul browser con il solito F5, e vedremo che il contenitore riacquista la sua altezza, in quanto le immagini rientrano al suo interno.

Eliminiamo il bordo dal container principale.

Ed ecco la nostra pagina con le due immagini flottate in modo corretto.

Se avete suggerimenti o alcuni esempi in cui avete utilizzato la proprietà float, fatemi sapere nei commenti.
Grazie! Alla prossima…
🙂
Scarica i file utilizzati per questo Tutorial: 👇👇

Ciao Max, una domanda. Dalle immagini, si evince che le due immagini sono allineate e centrate, sia nel caso in cui non sia stata dichiarata la classe clearfix, sia dopo il settaggio di quest’ultima. Alla ti chiedo: che differenza c’è fra le due situazioni? A cosa serve evitare che le due immagini vengano sbalzate fuori dal div? Grazie 1000
Ciao Ale! Grazie per la tua domanda! Nell’esempio mostrato nell’articolo, non c’è alcuna differenza come hai ben osservato tu, ma prova ad inserire il contenitore delle due immagini, all’interno di un contesto reale, in una pagina ad esempio dove sotto o sopra il contenitore in questione, ce ne sono altri, ovviamente se per il contenitore che contiene le due immagini flottate, non è stata specificata un’altezza, essa viene determinata dall’altezza delle immagini, quindi, se alle immagini viene assegnata la proprietà float, e al contenitore non assegni il clear, esso collassa, e quindi il contenitore sotto sale su e quello sopra scende giù, provocando un ‘patatrac‘ nel layout di pagina. Devo dirti però che l’articolo in questione è un pò datato e nonostante tu possa ancora trovare molti layout in cui viene applicata la situazione di cui parliamo, oggi con l’inserimento di flexbox e grid, non hai più bisogno di spostare elementi a sinistra o a destra con il float, e preoccuparti di cancellare i suoi effetti al contenitore genitore con clear. Ti ringrazio ancora per la tua domanda, e resto a tua disposizione per ulteriori chiarimenti. Spero inoltre di averti risposto in modo esaustivo e chiaro, nel caso non fosse così non esitare a chiedermi ulteriori spiegazioni o anche esempi. Ciao a presto!