Pubblicato da: Max
In data:
25 Nov 2022
Tempo di lettura:


Oggi parleremo della proprietà css, shape-outside, che ci permette di creare layout da rivista con testo a flusso libero per il web. Fino a prima dell’introduzione delle CSS Shapes , era quasi impossibile progettare qualcosa di questo tipo. Infatti tutti i layout web erano tradizionalmente modellati con griglie, scatole e linee rette. Le CSS shapes, ci consentono di definire forme geometriche attorno alle quali il testo può scorrere, queste forme possono essere cerchi, ellissi, poligoni semplici o complessi e persino immagini e gradienti. Vediamo subito come utilizzare questa potente proprietà css. Shape-outside.
In questa pagina abbiamo un’immagine, e sotto una descrizione.
All’immagine abbiamo assegnato la classe circle. Spostiamoci sul css e all’interno della regola con selettore di classe circle, inseriamo la proprietà float con valore left.
Prima vista, sembra che abbiamo ottenuto l’effetto che volevamo!
Il testo segue i contorni dell’immagine e occupa lo spazio alla sua destra, fino a quando dopo l’immagine occupa l’intera riga.
Ma facciamo attenzione a questo passaggio, stiamo lavorando sempre su linee rette con box quadrati o rettangolari. Il testo in realtà, non contorna l’immagine, ma rispetta il suo ingombro come normalmente accade tra gli elementi di una pagina web, e quindi sta subendo gli effetti del float assegnato all’immagine.
Infatti se assegniamo all’immagine un border-radius del 50%, e visualizziamo l’elemento su ispeziona, vi renderete conto di quello che voglio dire.
Entra in gioco la proprietà shape-outside che ci permette di ottenere l’effetto voluto.
inseriamo shape-outside: circle(50%);
Adesso il testo segue il contorno circolare della foto.
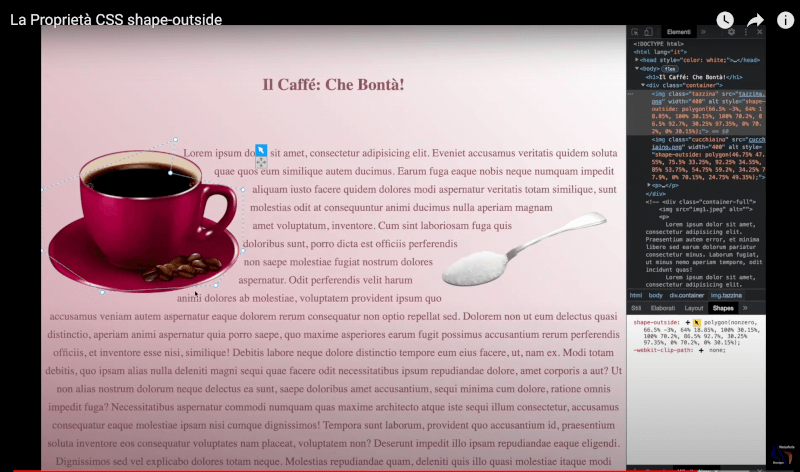
Bene! Adesso gestiamo la proprietà ad un livello più avanzato. In html ho inserito un container e al suo interno ci sono due immagini è un paragrafo.
In CSS ho assegnato alle immagini tazzina e cucchiaino una larghezza di 400px, vorrei che il testo si disponga tra le due immagini e ne segua i contorni.
Per prima cosa assegno la proprietà float ad entrambe le immagini la tazzina float con valore left e il cucchiaino right vediamo cosa accade.
Il testo sta al centro e prende lo spazio rimanente tra le due immagini
A questo punto per ottenere l’effetto che voglio devo utilizzare la proprietà shape-outside. Ma a differenza di prima per ottenere un effetto professionale, non ci basta assegnare il valore circle alla proprietà, in quanto le due immagini hanno contorni irregolari.
Infatti con il valore circle(50%), il testo non si dispone perfettamente attorno alle 2 immagini.
Allora dobbiamo utilizzare il valore polygon che ci permette di realizzare una figura che possiamo modellare come vogliamo. Ma come trovare i valori per i punti del poligono? E anche se inseriamo delle coordinate per calcolare i punti del poligono, diventa un lavoro lungo e difficile se non quasi impossibile contornare le tue immagini.
I browser Infatti non hanno alcun strumento nativo che ci permetta di modificare visivamente i valori assegnati. Vediamo allora come possiamo fare. Intanto apriamo l’applicazione web di Bennett Feely, che ci permette di creare clip-path, scegliamo un poligono con molti punti un ottagono dovrebbe andar bene e assegniamo alla proprietà shape-outside di entrambe le immagini, il valore copiato. Il risultato migliora tantissimo.
Adesso per un risultato perfetto, utilizziamo un’estensione di Chrome, (funzionante solo su server locale o in rete), che ci permetta di modificare visivamente i poligoni creati. Si tratta di CSS Shapes Editor.
Installiamola!
Ritorniamo sulla nostra pagina. Andiamo su ispeziona selezioniamo le Immagini alle quali abbiamo applicato la proprietà shape-outside, clicchiamo sulla voce shapes, clicchiamo, e sul pannello che si apre, troviamo valori del poligono inserito. Clicchiamo sulla Freccia che aprirà, e apparirà il nostro poligono modificabile. A questo punto possiamo modellare la shape perfettamente attorno al nostro cucchiaino. Appena soddisfatti copiamo i valori e li Inseriamo sul codice, replichiamo il processo per l’altra immagine e per tutte le shapes che abbiamo inserito.
