Pubblicato da: Max
In data:
18 Mar 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, realizzeremo il:
Cannone Spara Testo in CSS.
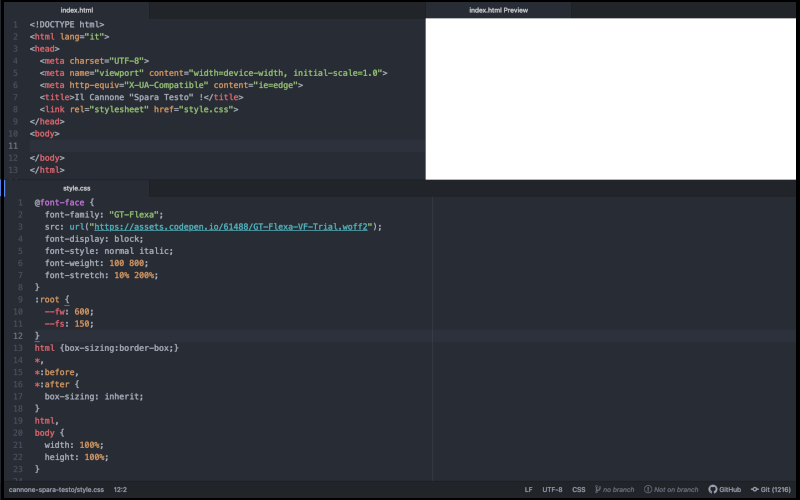
Impostiamo come sempre una struttura di base html/css, da cui partire.

In html, creiamo un div con classe container, passiamo al css, e stilizziamo body e il container appena inserito.
All’interno di container, creiamo un div con classe content e id=”scena“, e al suo interno un div con classe container-cannone, che conterrà l’immagine del cannone.
Stilizziamo gli elementi inseriti.
Ritorniamo in html, e inseriamo dopo il div con id=scena, un input con tipe checkbox, e dopo di esso, due label, una con etichetta Spara, e l’altra Ricarica. Dopo inseriamo cinque elementi span con classe txt, ad ognuno dei quali daremo come etichetta una lettera delle parola che vogliamo sparare. La mia è BOOM!
Stilizziamo gli elementi inseriti, e facciamo in modo che l’input, sia in corrispondenza delle due label, che diventeranno così i due tasti di azione.
Creiamo l’animazione che parte quando si preme il pulsante SPARA.
Bene! abbiamo concluso questo video-tutorial sulla realizzazione di un Cannone spara testo in css.
Per scaricare i file utilizzati, clicca sul tasto Download, e dopo decomprimi il file ZIP
Puoi guardare il video-tutorial completo sul mio Canale YouTube!
Ciao! Alla prossima 🙂
