Pubblicato da: Max
In data:
27 Feb 2022
Tempo di lettura:

Con il termine tag semantico, si identificano gli elementi HTML che descrivono espressamente il proprio significato.

Inizialmente nel linguaggio HTML non era presente nessuna convezione globale per definire la struttura degli elementi all’interno della pagina. Ogni sviluppatore utilizzava la sua tecnica personale: alcuni utilizzavano l’attributo id, altri non lo utilizzava affatto, chi utilizzava solo le classi e chi utilizzava entrambi.
<div class="container">
<div class="main"></div>
<div class="sidebar"></div>
</div>
<div id="container">
<div id="main"></div>
<div id="sidebar"></div>
</div>
<div class="container">
<div id="main"></div>
<div id="sidebar"></div>
</div>A lungo andare questa assenza di linee guida ha iniziato a creare non pochi problemi sia agli sviluppatori, per quanto riguarda l’organizzazione del codice, sia ai motori di ricerca che faticavano a capire il contenuto dei vari blocchi.
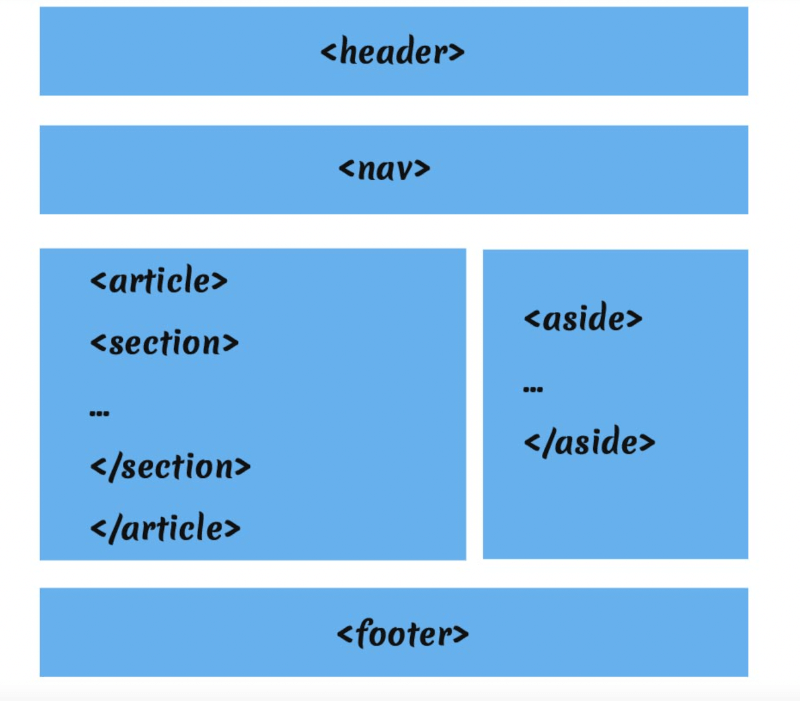
Per risolvere questo problema con l’avvento di HTML5 sono stati introdotti diversi tag semantici; in realtà la maggior parte non differiscono molto dal un semplice <div> per quanto riguarda la parte tecnica, ma sono un enorme passo avanti per gli sviluppatori che possono organizzare meglio il loro codice e per i motori di ricerca che finalmente sono in grado di catalogare ed indicizzare i vari contenuti con maggiore facilità. L’introduzione di questi nuovi tag ha permesso inoltre a strumenti particolari, come gli screen reader, di capire il tipo dei vari elementi in modo tale da mostrarli correttamente.
I tag semantici principali sono:
<article><aside><details><figcaption><figure><footer>- <header>
<main><mark><nav><section><summary><time>
Article
L’elemento <article> viene solitamente utilizzato per le sezioni ripetute di un sito
<article>
<h1>Titolo Principale</h1>
<p>Testo</p>
</article>Aside
L’elemento <aside> rappresenta una parte della pagina di supporto a quella principale, solitamente viene utilizzato per la sidebar
<aside>
<h4>Sidebar</h4>
<section>
<p>Widget</p>
</section>
</aside>
Details
L’elemento <details> rappresenta una serie di dettagli che l’utente può mostrare/nascondere
<details>Testo importante</details>
Figure & Figcaption
I Tag <figure> e <figcaption> vengono utilizzati per mostrare un’immagine e la relativa descrizione
<figure>
<img src="immagine.png" alt="Immagine" />
<figcaption>Descrizione dell'immagine</figcaption>
</figure>
Footer
Il Tag <footer> viene utilizzato per definire la sezione a piè pagina
<footer>
<p>Copyright © MaxDesign 2022 All rights reserved</p>
</footer>
Header
Il Tag <header> rappresenta la testata della pagina
<header>
<h1>Titolo</h1>
<h3>Titolo secondario</h3>
<p>Testo...</p>
</header>
Main
Il Tag <main> viene utilizzato per la parte principale della pagina
<main>
<h1>Titolo</h1>
<p>Blocco di testo</p>
</main>
Mark
Il Tag <mark> viene utilizzato per evidenziare un testo
<mark>Testo evidenziato</mark>
Nav
Il Tag <nav> viene utilizzato per i menu di navigazione
<nav>
<ul>
<li><a href="https://maxlaferla.it">Home</a></li>
<li><a href="https://maxlaferla.it/chi-sono">About me</a></li>
<li><a href="https://maxlaferla.it/corsi">Corsi</a></li>
</ul>
</nav>
Section
Il Tag <section> rappresenta le varie sezioni della pagina
<section>
<h1>Titolo della sezione</h1>
<p>Blocco di testo</p>
<img src="immagine.jpg" alt="immagine" />
</section>
Summary
Il Tag <summary> viene utilizzato insieme all’elemento <details> per i titoli d’intestazione
<summary>Sommario</summary>
Time
Il Tag <time> viene utilizzato per indicare una data
<time datetime="27-02-2022">27 Febbraio 2022</time>