Pubblicato da: Max
In data:
31 Gen 2022
Tempo di lettura:

Ciao! Nel video-tutorial di oggi, vediamo come disegnare un Triangolo CSS in pochi semplici passaggi.
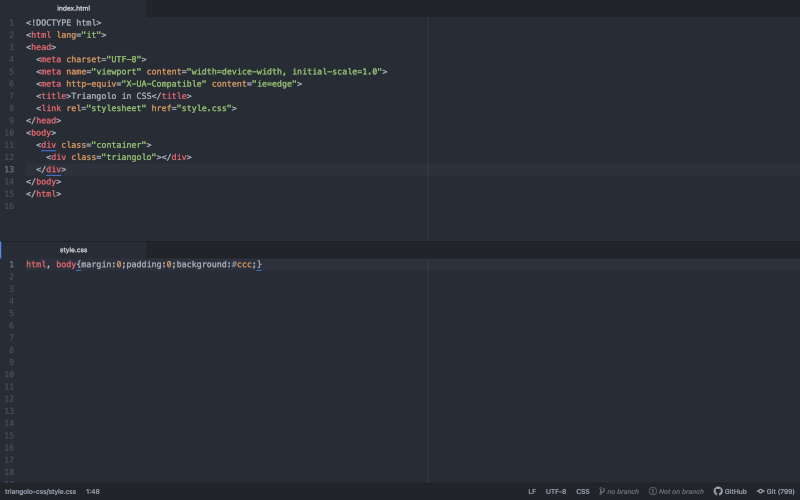
Apriamo Atom o il nostro editor di codice preferito, e impostiamo come al solito la pagina minima html
All’interno del body, creiamo un div con classe container e al suo interno un div con classe triangolo
Nel foglio di stile, impostiamo su 0 margini e padding di html e body, e assegniamo al body un colore di sfondo.

Stilizziamo il container, assegnandogli solo 2 dichiarazioni:
width:100vw;
height:100vh;
In questo modo l’altezza e la larghezza del container, corrispondono alla larghezza e altezza del viewport
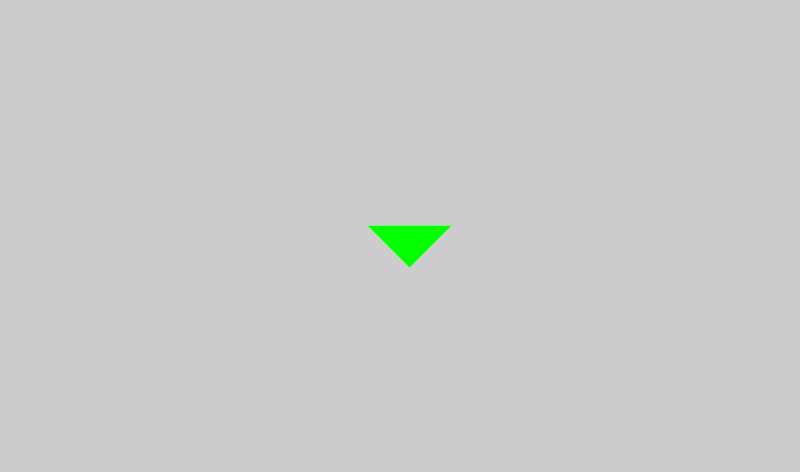
Realizziamo il triangolo!
Commentiamo sfondo altezza e larghezza e modifichiamo il colore del bordo da #000 a transparent
Ecco il nostro bel Triangolo!

Bene! abbiamo terminato questo video-tutorial su come realizzare un triangolo in CSS.
Per scaricare i file clicca sul tasto Download e dopo decomprimi il file ZIP
Ecco il video-tutorial completo
Ciao! Alla prossima -:)
