Pubblicato da: Max
In data:
26 Gen 2022
Tempo di lettura:

Ciao! Forse hai pensato di inserire delle Card nel tuo nuovo sito web, e vorresti un’idea su come realizzarle, e magari ti piacerebbe che avessero un bell’effetto di apertura nel momento in cui l’utente passa il mouse sopra una di esse.
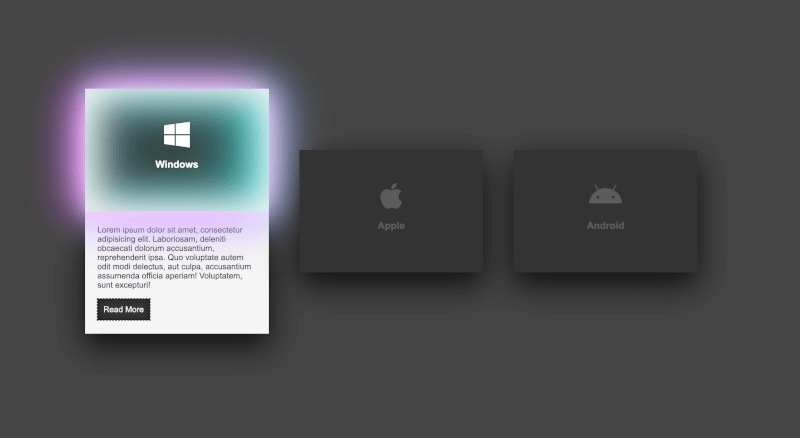
Bene! Nel video-tutorial di oggi, realizzeremo 3 fantastiche Cards con uno stile moderno e un pò Dark, e con un affascinante effetto di apertura.
Iniziamo subito la realizzazione di queste Card con effetto hover!
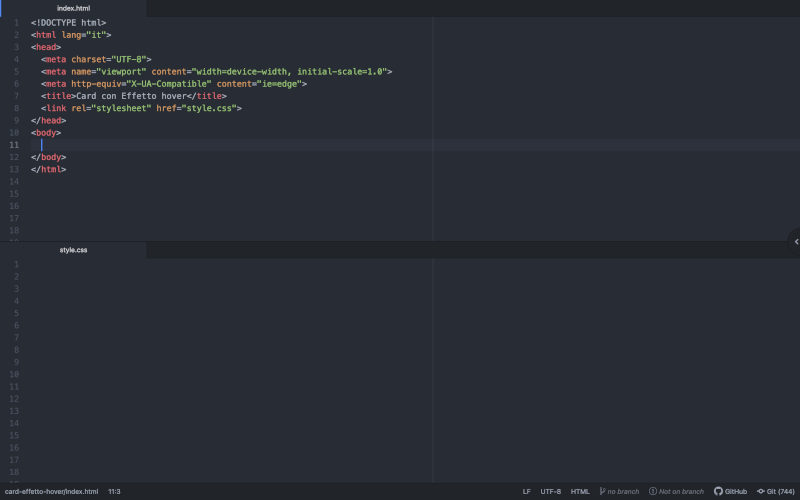
Come al solito, partiamo con la struttura minima html, e linkiamo il foglio di stile CSS.

Passiamo al foglio di stile, e occupiamoci del body, a cui daremo uno sfondo, un’impostazione display di tipo flex, il reset di margini e padding e un’altezza minima di 100% del Viewport.
All’interno del body, richiamiamo lo script di fontawesome che ci permetterà di richiamare e visualizzare le icone che ci interessano.

Creiamo il contenitore principale container, e al suo interno le 3 card.
Passiamo al CSS, e stilizziamo container e card.
Stilizziamo la face principale delle nostre cards, e con il selettore di classe .face assegniamo alle Cards, le dichiarazioni di stile che hanno in comune, cioè altezza, larghezza e la transizione di movimento che sarà la stessa per tutte e 3 .
All’interno del primo box card, inseriamo un div a cui assegniamo 2 classi: face e face1, e al suo interno un altro div con classe content, dove inseriremo l’icona prelevata da fontawesome e un titolo h3.
A questo punto stilizziamo face1.
Creiamo la struttura della seconda faccia della card face2, la parte che sarà visibile solo all’hover dell’utente.
Così come abbiamo fatto per la prima, inseriamo al suo interno un div con classe content che conterrà i contenuti: un paragrafo e un Button.
Assegniamo le dichiarazioni di stile a face2, e con transform:translateY(-100px); la nascondiamo sotto face1.
Replichiamo la stessa struttura all’interno delle altre due cards.
Stilizziamo il box content di face1 e i contenuti al suo interno, l’icona e il title h3.
Continuiamo stilizzando il box content di face2 e i contenuti al suo interno, tag a e il tag p, e assegniamo una transition alla a di content su face1.
Realizziamo il movimento della face1 all’hover dell’utente.
Riportiamo nuovamente face2 dietro face1.
Gli ultimi ritocchi
Abbiamo realizzato le nostre 3 Cards con effetto cover!

Per scaricare i file realizzati durante il video-tutorial, clicca sul tasto Download e dopo decomprimi il file ZIP.
Se vuoi vedere il video completo puoi farlo sul mio canale YouTube!
Ciao! Alla prossima 🙂
