Pubblicato da: Max
In data:
25 Gen 2022
Tempo di lettura:

Ciao! Oggi vedremo come disegnare in CSS un fantastico Brik di latte 3D.
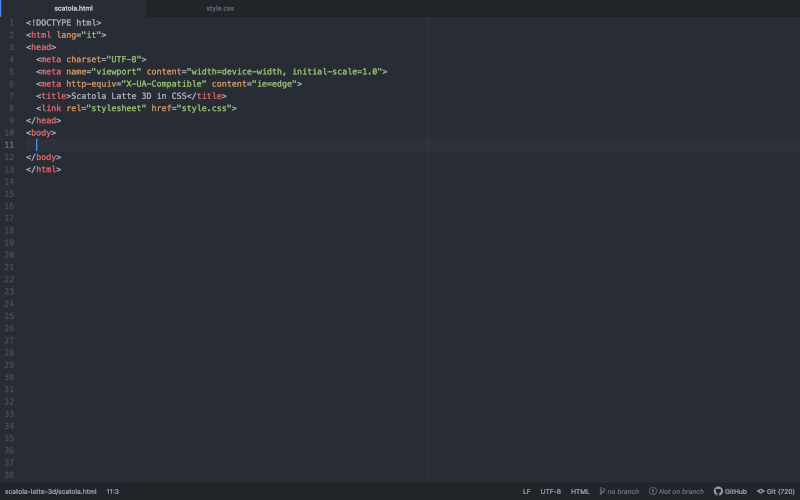
Apriamo Atom, e iniziamo subito strutturando la nostra pagina minima html

Creiamo in html il container principale, dopo passiamo al css e stilizziamo il body e il container box-container.
All’interno di box-container, creo un contenitore box-wrapper, al quale do le impostazioni di prospettiva e di posizione al centro della pagina.
Struttura html delle 6 facce del nostro Brik 3D
Assegniamo al selettore di classe box-face, tutte le proprietà che le 6 facce hanno in comune.
Assegniamo uno sfondo alla faccia frontale e a quella laterale sinistra.
Posizioniamo la faccia sinistra.
Stilizziamo e posizioniamo le facce destra e posteriore.
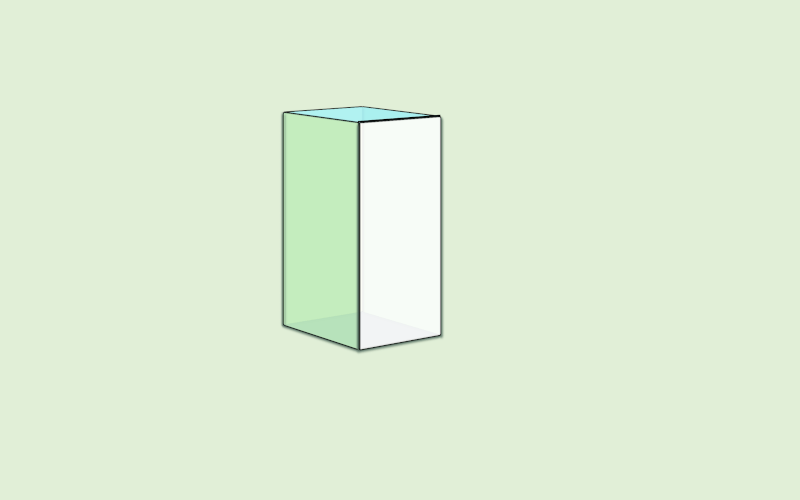
Stilizziamo e posizioniamo le ultime 2 facce superiore e inferiore.
Ecco cosa abbiamo ottenuto fino a questo momento.

Bene! Adesso sostituiamo lo sfondo colorato di tutte le facce con la relativa immagine del lato del Brik vero.
Infine non ci rimane che animare il Brik.
Abbiamo concluso questo video-tutorial su come disegnare un Brik di latte 3D in CSS.
Spero che l’articolo ti sia utile, e soprattutto spero di averti trasmesso alcune tecniche di prospettiva e movimento con i CSS.
Per scaricare i file realizzati durante il video, clicca sul tasto Download e dopo decomprimi il file ZIP.
Se invece vuoi guardare il video-tutorial completo, ti allego il link del mio canale YouTube.
P.S. Non ho inserito nel video-tutorial, la realizzazione del tappo.
Non mi piaceva per niente il risultato! 🤣
Prova a realizzarlo tu e se vuoi posta nei commenti il risultato!!
Ciao! Alla prossima 🙂
