Pubblicato da: Max
In data:
23 Gen 2022
Tempo di lettura:

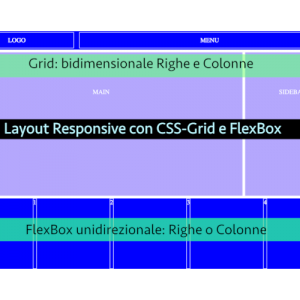
Ciao! Nel video-tutorial di oggi, vedremo come creare un layout responsive, utilizzando una combinazione di
CSS-Grid e Flexbox.
Si! Hai letto bene, CSS-Grid e Flexbox, possono coesistere, anzi il loro utilizzo può dar vita a spettacolari pagine web, altamente responsive. Inoltre se utilizzati sapientemente riducono notevolmente il codice CSS necessario ad ottenere risultati professionali, permettendo così uno sviluppo intelligente e soprattutto un codice più leggero e flessibile.
Dall’apparizione del sistema Grid nei CSS, il mondo degli sviluppatori web, ha dovuto affrontare un pò di incertezza.
La confusione manifestata, è del tutto normale, in quanto entrambi nascono per posizionare gli oggetti che si trovano all’interno di un contenitore, e i contenitori stessi.
L’obiettivo di questo video-tutorial, è darti un’idea rapida e chiara delle differenze tra Flexbox e Grid, e aiutarti a prendere una decisione saggia quando desideri posizionare gli elementi all’interno di un contenitore.
La differenza principale tra flexbox e grid, è l’aspetto dimensionale. Mi spiego meglio!
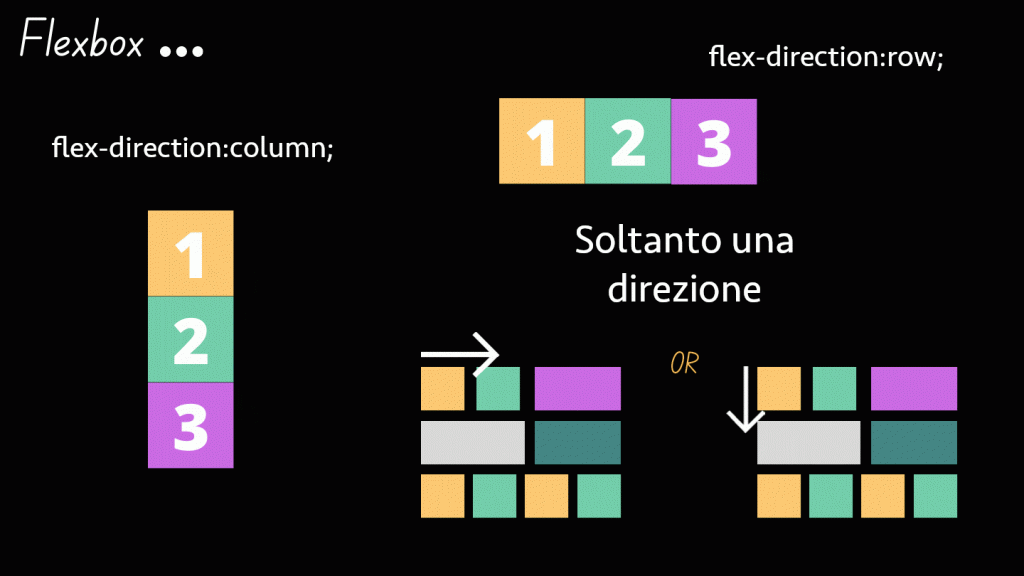
Flexbox è unidimensionale(1D)

Per mezzo della proprietà display con valore flex, possiamo disporre gli elementi o i contenitori, in righe o colonne,
flex-direction:row;
oppure
flex-direction:column;
non possiamo di certo utilizzare entrambe le direzioni.
O righe o Colonne.
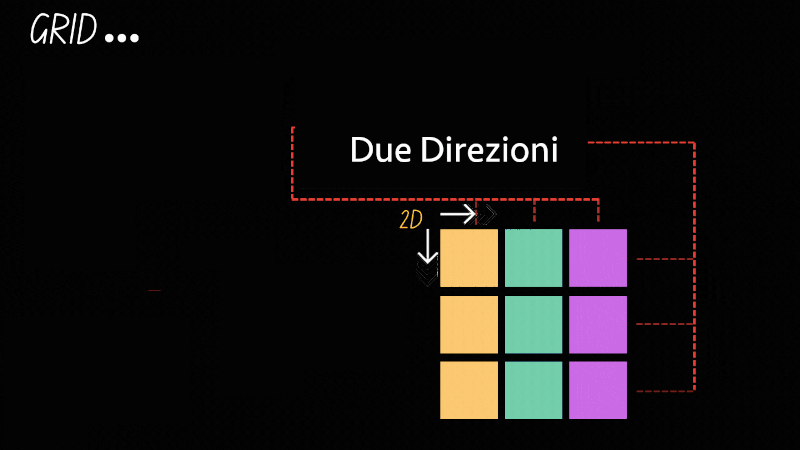
Al contrario Grid, che è invece bidimensionale(2D)
ci permette di disporre gli elementi in entrambe le direzioni: X e Y, righe e colonne.

Tutto dipende dal nostro obiettivo.
Vediamo il video-tutorial, in cui utilizzo grid per la struttura generale del layout, e flex per il posizionamento di alcuni elementi di cui non mi interessa la bidimensionalità.
Creiamo la struttura html del nostro Layout
Passiamo al foglio di stile, e dopo aver resettato padding e margini, e assegnato a tutti gli elementi del nostro progetto, la proprietà box-sizing con valore border-box, iniziamo a stilizzare il body, assegnandogli la proprietà display con valore grid.
Nella definizione dello stile dell’header, dobbiamo porre particolare attenzione al metodo che stiamo utilizzando per disporre gli elementi, (logo e menù), al suo interno.
Stilizziamo Logo, Menù e le label
Definiamo il footer, e anche qui poniamo particolare attenzione al metodo utilizzato per disporre gli elementi al suo interno.
Analizziamo i due momenti evidenziati sopra:
La disposizione degli elementi all’interno di header e footer
Header:
Footer
display:grid;
grid-template-columns: 30% 1fr;
grid-template-rows: auto auto;
grid-gap: 20px;
Come puoi vedere, abbiamo assegnato al box header, la proprietà display con valore grid, la disposizione dei due elementi al suo interno(Logo e Menù), sarà su colonne e righe(30% dello spazio orizzontale il logo, e 1fr per il menù; le righe cioè la disposizione verticale, sarà automatica, grazie ai valori auto auto assegnati alla proprietà grid-template-row. Tra di loro infine, ci sarà sempre uno spazio di 20px.
Per quanto riguarda il box footer invece, abbiamo utilizzato il metodo flex(display:flex), e abbiamo disposto gli elementi in righe, quindi in verticale(flex-direction:row).
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
Continuiamo stilizzando la parte del nostro layout che ospiterà i contenuti: Main e Sidebar
Per completare definiamo una media query che si attiva da 0 a 992px, per la visualizzazione del layout su dispositivi mobile.
Bene! Abbiamo concluso la realizzazione di un layout responsive utilizzando CSS-Grid e Flex.
Spero che il video-tutorial sia stato utile per capire queste due potenti proprietà CSS.
Per scaricare i file realizzati durante la lezione, clicca su Download e dopo decomprimi il file ZIP
Puoi guardare il video-tutorial completo sul mio canale YouTube
Ciao! Alla prossima 🙂
