Pubblicato da: Max
In data:
13 Nov 2020
Tempo di lettura:

Il box-model, non è altro che il meccanismo che governa la presentazione dei vari elementi di una pagina. Abbiamo dimostrato che una pagina HTML non è altro che un insieme di box rettangolari.
(Ricordate la “Matriosca” ?) Bene! proprio quella…
Che si tratti quindi, di elementi blocco-level o di elementi inline, è fondamentale comprendere il funzionamento del box-model per strutturare l’intero scheletro di una pagina web e di tutti gli elementi al suo interno.
Elementi block-level
Un elemento block-level è un elemento che forma un blocco separato, può contenere altri elementi block-level o elementi inline, e gli si possono attribuire delle dimensioni. Gli elementi block-level vengono disposti verticalmente, formando una nuova riga. Un elemento block level di dimensioni non specificate occupa tra margini, bordi, padding e contenuto, tutta la larghezza messa a disposizione del suo box contenitore. In verticale occuperà l’altezza necessaria al suo contenuto.
Elementi inline
Un elemento inline è un elemento che rimane in linea con il resto del contenuto: può contenere solo altri elementi inline. Ad un elemento inline, a meno che questo non venga dichiarato float, posizionato o modificandone la sua natura con la proprietà display, non si possono attribuire delle dimensioni (in realtà un elemento inline può avere solo una sorta di “dimensione verticale” grazie alla proprietà line-height. La disposizione verticale di elementi inline con la proprietà line-height impostata rispetto ad altri elementi inline adiacenti e/o contenitori si controlla grazie alla proprietà vertical-align). Elementi inline adiacenti vengono disposti orizzontalmente. Un elemento inline occuperà sia in orizzontale che in verticale l’ altezza necessaria al suo contenuto.
Riassumiamo le caratteristiche peculiari di questi due tipi di elementi:
Ad un elemento inline, a meno che questo non venga posizionato dichiarando un float ( Capire la proprietà float ), o modificando la sua natura con la proprietà display, non si possono attribuire delle dimensioni.
Elementi inline adiacenti vengono disposti orizzontalmente, mentre elementi blocco vengono disposti verticalmente.
Un elemento inline occuperà sia in orizzontale che in verticale l’altezza necessaria al suo contenuto
Un elemento block-level può contenere altri elementi block-level e anche elementi inline, mentre un elemento inline può contenere solo altri elementi inline.
Ad un elemento block-level si possono attribuire delle dimensioni.
Un elemento block-level di dimensioni non specificate occupa tra margini, bordi, padding e contenuto, tutta la larghezza messa a disposizione del suo box contenitore. In verticale occuperà l’altezza necessaria al suo contenuto.
Componenti del box model
Tutto l’insieme di regole che gestisce l’aspetto visuale degli elementi blocco riconduce al cosiddetto box-model.
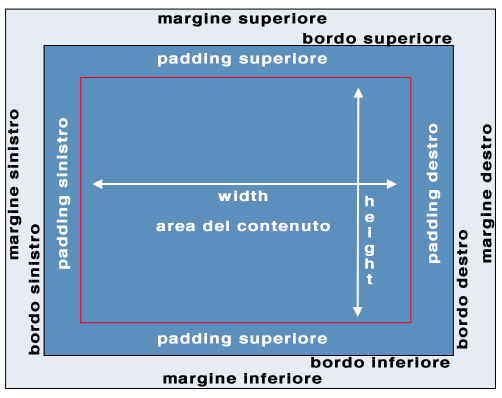
Ogni box comprende un certo numero di componenti di base, ciascuno modificabile con proprietà CSS. La figura qui sotto mostra visivamente tali componenti:
Partendo dall’interno abbiamo:
- L’area del contenuto. È la zona in cui trova spazio il contenuto vero e proprio: testo, immagini, video, etc. Le dimensioni orizzontali dell’area possono essere modificate con la proprietà width. quelle verticali con height;
- Il padding. È uno spazio vuoto che può essere creato tra l’area del contenuto e il bordo dell’elemento. Come si vede nella figura, se si imposta un colore di sfondo per un elemento, esso si estende dall’area del contenuto alla zona di padding. Quindi il padding fa parte del contenuto, e finisce prima del margine.
- Il bordo. È una linea di dimensione, stile e colore variabile che delimita e separa la zona del padding e l’area del contenuto.
- Il margine. È uno spazio di dimensioni variabili che separa un dato elemento da quelli adiacenti.
Attenzione. Queste cose non sono state introdotte con i CSS, ma fanno parte del normale meccanismo di rendering di un documento HTML. Quando realizziamo una pagina HTML senza fogli di stile, è il browser ad applicare per alcune di queste proprietà le sue impostazioni predefinite. Per esempio, introdurrà un certo margine tra un titolo e un paragrafo o tra due paragrafi. Con i CSS possiamo controllare con precisione tutti questi aspetti andando a modificare le impostazioni di default applicate dal browser.
Regole di base del box model
Il box model è governato da una serie di regole di base concernenti la definizione di un box e il suo rapporto con gli altri elementi.
Larghezza del box
Bisogna distinguere tra tre concetti:
- la larghezza dell’area del contenuto; (Definita con la proprietà width)
- la larghezza complessiva; (margine sinistro, bordo sinistro, padding sinistro — contenuto — padidng destro, bordo destro, margine destro
- la larghezza dell’area visibile. ( bordo sinistro, padding sinistro — contenuto — padding destro, bordo destro)
La prima è data dal valore della proprietà width.
La seconda corrisponde allo spazio occupato sulla pagina compresi i margini ed è data da questa somma:
margine sinistro + bordo sinistro + padding sinistro
+ area del contenuto
+ padding destro + bordo destro + margine destro
La terza corrisponde allo spazio occupato sulla pagina esclusi i margini, parliamo insomma della parte del box delimitata dai bordi e a cui si può applicare uno sfondo. È data da questa somma:
bordo sinistro + padding sinistro
+ area del contenuto
+ padding destro + bordo destro
Come si vede infatti nella figura, margini, padding e bordi devono considerarsi a tutti gli effetti parte dell’area complessiva dell’elemento.
Chiariamo con un esempio:
div {
width: 200px;
padding-left: 10px;
padding-right: 10px;
border-left: 5px solid black;
border-right: 5px solid black;
}
Un div così definito, non occuperà sulla pagina una larghezza pari a 200px! Il valore di width fa riferimento solo all’area del contenuto. Per calcolare la larghezza reale ed effettiva, bisognerà aggiungere ai 200px i valori per padding e bordi. Quindi: 10 + 5 + 200 + 10 + 5. Ovvero: 230px.
Modificare il calcolo delle dimensioni con box-sizing
Questo meccanismo è in effetti poco logico. Per fortuna i CSS3 hanno introdotto un modo per modificare, volendo, il comportamento standard del box-model. Possiamo farlo attraverso la proprietà box-sizing.
Basta questo piccolo snippet di codice:
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
In questo modo per tutti gli elementi la larghezza impostata con la proprietà width verrà calcolata inglobando i valori per il padding e i bordi. Nel caso visto in precedenza, la larghezza complessiva sarebbe pari a 200px, l’area del contenuto di 170px, perché al valore di width andrebbero questa volta sottratti e non aggiunti i valori per padding e bordi.
Spero di essere riuscito con questo articolo a chiarire il funzionamento del box-model.
Se sei interessato a vedere come insieme le proprietà Float e Box-sizing, possono rendere Responsive la struttura di una pagina html, guarda il video:
🙂 Ciao alla prossima!

One response