Pubblicato da: Max
In data:
15 Gen 2022
Tempo di lettura:

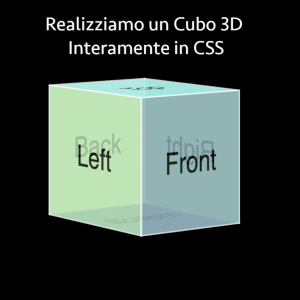
Ciao! Nel video-tutorial di oggi, realizzeremo un cubo 3D in CSS.
Iniziamo subito impostando come sempre la pagina minima html.
Realizziamo la struttura html del nostro progetto
Passiamo al CSS, e stilizziamo il box-container che rappresenterà la nostra scena, il box-wrapper che sarà il contenitore di tutte le facce del cubo, e infine cubo-face a cui assegneremo le dichiarazioni di stile che ci serviranno per tutte le facce del cubo.
Assegniamo le dichiarazioni di stile alle label, e ad ogni faccia del nostro cubo diamo un background diverso.
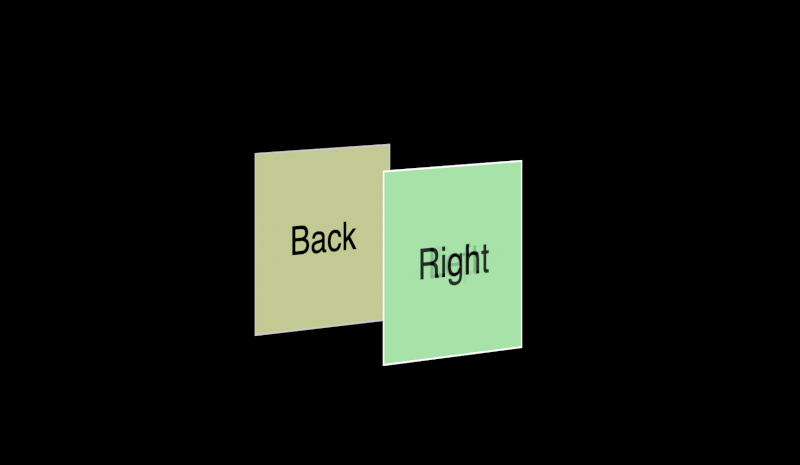
Posizioniamo le facce, iniziando da quella posteriore:
Sappiamo che ogni faccia del nostro cubo è 200 x 200px, quindi dobbiamo traslare lungo l’asse delle Z, la faccia back, di -200px.
transform: translateZ(-200px);
Ecco il risultato fino a questo momento

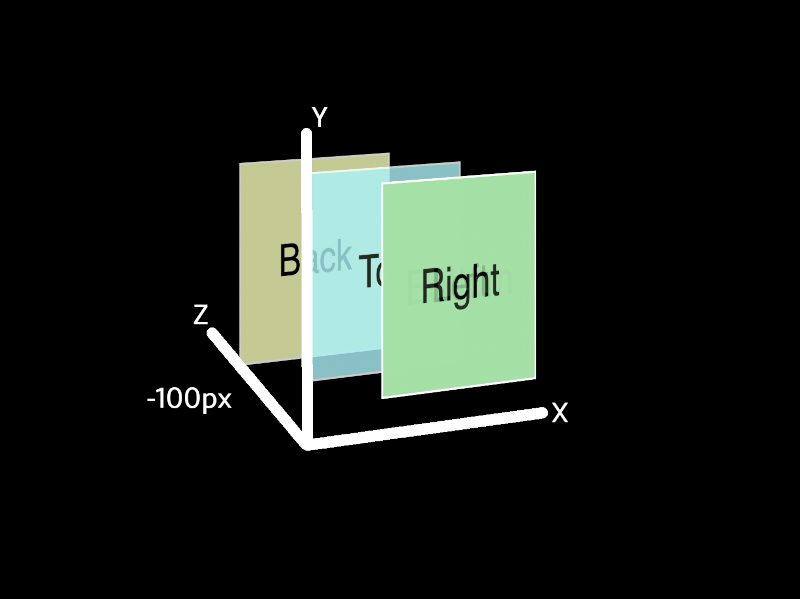
Adesso posizioniamo la faccia Top del cubo:
Trasliamola di -100px lungo l’asse delle Z, in modo da posizionarla al centro tra Back e il resto delle facce.

Dopodiché la ruotiamo di 90 gradi sull’asse delle X .
rotateX(90deg)

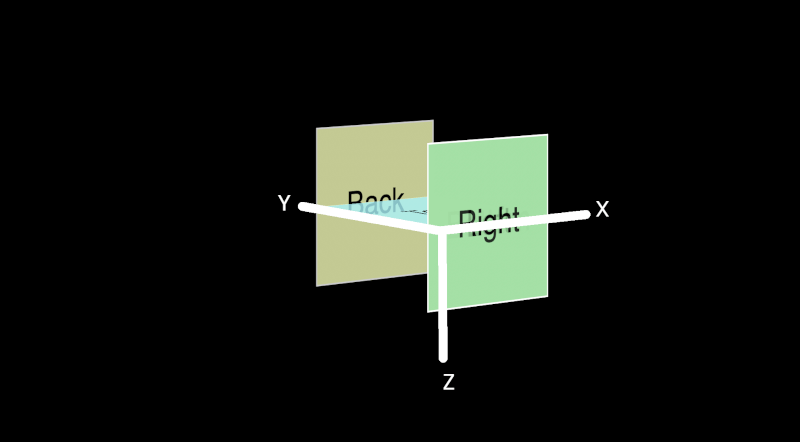
Come puoi notare dall’immagine, ruotando il nostro elemento, anche la disposizione degli assi nello spazio 3d ruota, quindi risulta evidente che per posizionare la faccia Top al suo posto, a questo punto dobbiamo traslarla lungo l’asse Z di 100px.
Ecco il risultato in questo momento!

Bene! Adesso che abbiamo compreso il meccanismo dei 3 assi X, Y, Z, che determinano lo spazio 3d, possiamo procedere un pò più con maggiore velocità nel posizionamento delle altre facce.
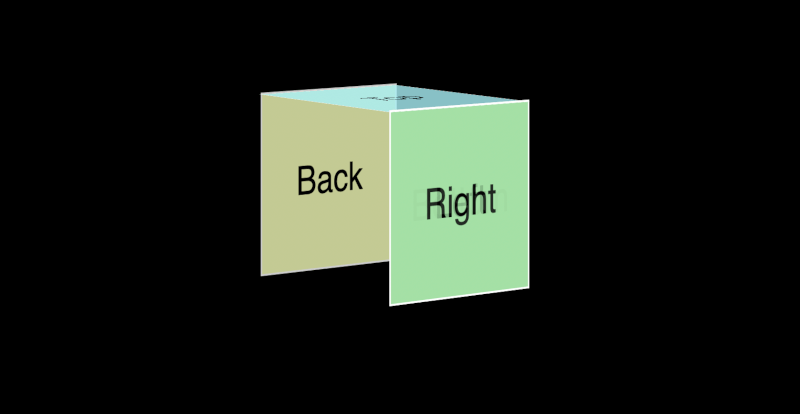
Sistemiamo il lato Left, applicando le seguenti dichiarazioni di stile al selettore di classe .cubo-left
transform: translateX(-100px) rotateY(-90deg) translateX(-100px);
Passiamo al lato Right, applichiamo le proprietà al selettore di classe .cubo-right, con valori opposti a quelli applicati precedentemente al lato left.
transform: translateX(100px) rotateY(90deg) translateX(100px);
Sistemiamo il Bottom
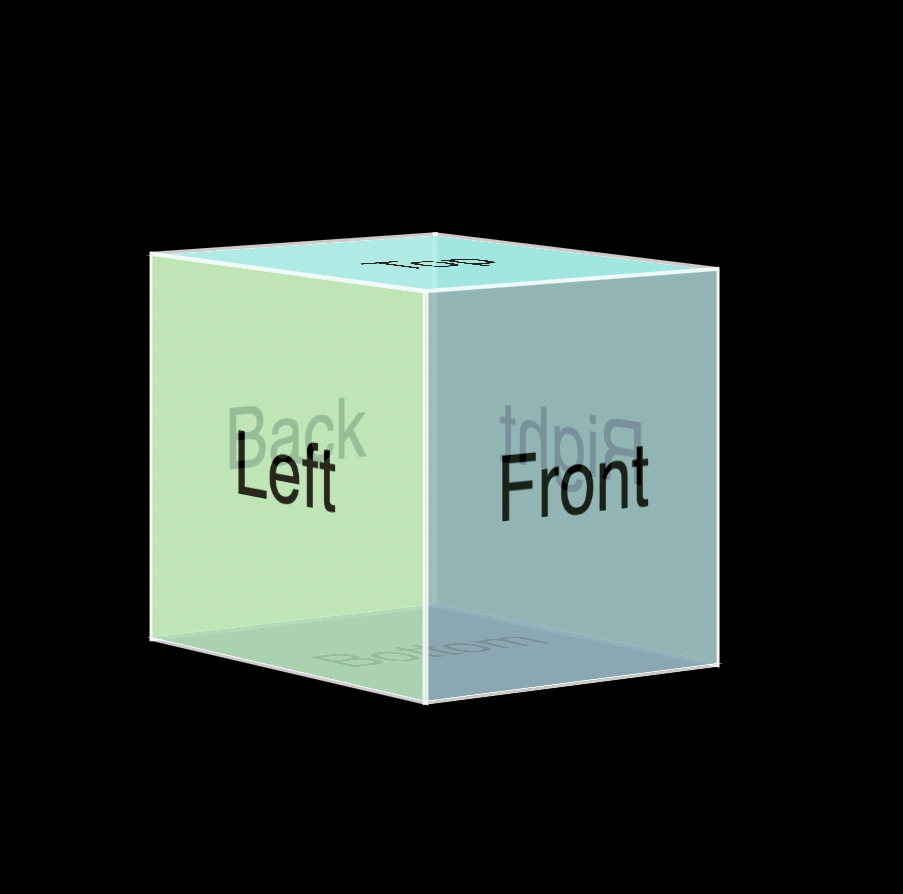
Ed ecco il nostro bel Cubo 3D!

Aggiungiamo un ombra
Infine animiamo il cubo.
Abbiamo concluso questo video-tutorial, sulla creazione di un cubo 3d in CSS.
Spero ti sia piaciuto!
Se vuoi scaricare i file utilizzati, clicca sul tasto Download e dopo decomprimi il file ZIP.
Ecco il link del video tutorial completo che puoi guardare sul mio canale YouTube.
Ciao! Alla prossima 🙂
