Pubblicato da: Max
In data:
25 Dic 2021
Tempo di lettura:

Ciao!
Nel video-tutorial di oggi, vedremo come realizzare un effetto Glass, e lo applicheremo ad una card login, utilizzando soltanto Html e Css.
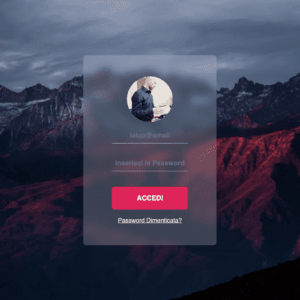
Effetto Glass!
Partiamo!
Creiamo la pagina minima html e inseriamo all’interno del body il tag main.
Passiamo al foglio di stile e tramite il selettore * impostiamo tutte le dichiarazioni che vogliamo assegnare a tutti gli elementi e contenitori del nostro progetto:
Resettiamo margini e padding;
Iimpostiamo il font che vogliamo;
Assegniamo al border-box il valore box-sizing.
Dopo, assegniamo al tag main,(che sarà il contenitore principale della nostra pagina), le seguenti dichiarazioni:
background:url(‘percorso/nome del file immagine che vogliamo‘);
background-size:cover;
height:100vh;
Ecco il risultato ottenuto finora: l’immagine ricopre l’intera area dello schermo, ridimensionandosi al variare delle dimensioni della pagina;

Ritorniamo su index.html, e all’interno di main, inseriamo un div con id container, al suo interno inseriamo il form, e all’interno del form carichiamo un immagine e i campi input.
Assegniamo ad ogni input, il rispettivo type e placeholder.
Assegniamo all’input con type submit il value che rappresenterà la label del tasto, e inseriamo un link per ripristinare la password.
Passiamo al foglio di stile, e stilizziamo il container che rappresenterà la card-login, posizionandolo al centro dello schermo.
A questo punto grazie all’utilizzo di pseudo-elementi, tramite before, assegnato al box container, creiamo un contenitore fittizio(cioè non presente in html), che sarà visualizzato prima del contenitore stesso.
Questo contenitore, rappresenterà il nostro effetto Glass, grazie alle proprietà box-shadow e filter, opportunamente valorizzate.
Non ci rimane che stilizzare il form e gli elementi al suo interno.
Abbiamo concluso la realizzazione di una card login con effetto Glass.
Spero che il video tutorial possa esserti utile per i tuoi progetti.
Se vuoi scaricare i file utilizzati in questo video tutorial, clicca su Download e dopo decomprimi il file Zip.
Ecco il video completo
Ciao alla prossima! 🙂
