Pubblicato da: Max
In data:
20 Dic 2021
Tempo di lettura:

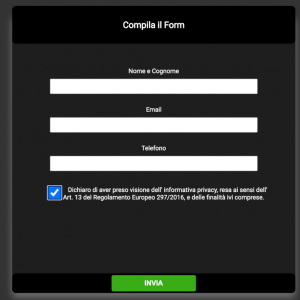
Ciao! Nel video-tutorial di oggi, realizzeremo un Form di contatto, elegante e responsive.
Iniziamo subito con la creazione della struttura html: pagina minima html.
Resettiamo margini e padding di body e html, impostiamo il font “Roboto” e assegniamo sfondo e colore al body.
Creiamo il box principale del form: un div con classe container__form, e al suo interno inseriamo il form.
Stilizziamo il container__form e facciamo in modo che si posizioni al centro del suo contenitore: il body.
Creiamo l’header del form, e inseriamo al suo interno un h1.
Stilizziamo form, header e h1.
Realizziamo il footer, e stilizziamolo .
Creiamo il box dei contenuti, content__form(che nel nostro caso saranno i campi di input), e posizioniamo il footer in fondo al contenitore principale del form .
Creiamo il button del form, dove faranno click gli utenti, per inviare i loro dati una volta inseriti .
Inseriamo i campi di input con le rispettive label.
Stilizziamo fieldset e label.
Stilizziamo gli input.
Inseriamo input check per la privacy e informativa
Stilizziamo
Stilizziamo l’input type checkbox
Inseriamo il box-sizing:border-box, e valutiamo come si consort il nostro Form su dispositivi Mobile
Inseriamo le media query per dispositivi Mobile
Bene! Con questo abbiamo concluso. Mi auguro che il video tutorial ti sia piaciuto.
Per scaricare i file della lezione, clicca su Download e decomprimi il file Zip
Se ti interessa, puoi guardare il video completo, della lezione qui:
Ciao alla prossima! 🙂
